
Il Movimentario - Lezione 2
C'è una Palletta speciale nel cuore di molti animatori perché in molti sono ad aver iniziato con l'animare i suoi rimbalzi.
Nella lezione 1, per realizzarli hai applicato diversi principi dell'animazione e (forse) scoperto che Newton e Galilei hanno un “peso” anche nel “fantastico”.
In questa lezione approfondiremo gli argomenti trattati precedentemente.
La tabella dei tempi
Nella sequenza dei movimenti che compongono la tua animazione ci sono specifici momenti che sono più importanti degli altri e ce ne sono altri ancora che definiscono fortemente l'azione. Per organizzare il tutto in modo semplice e diretto puoi utilizzare la Timing Chart (tabella dei tempi), un grafico utile per gestire il timing e lo spacing dell'azione.
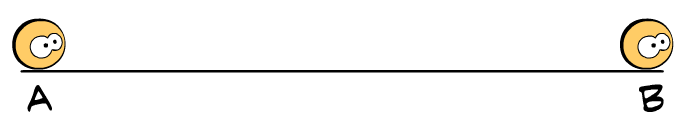
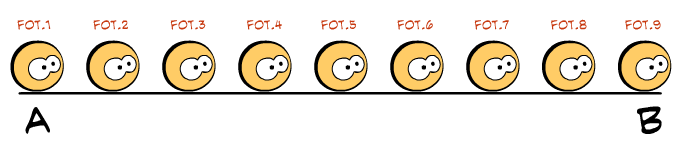
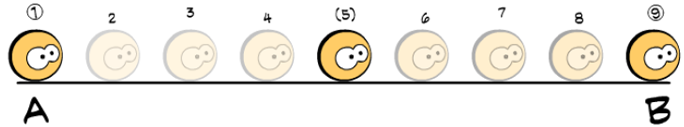
Immagina ad es. che Palletta scivoli dal punto A al punto B

e che le posizioni che assume per compiere lo spostamento siano 9 (quindi, hai bisogno di 9 fotogrammi per realizzare la tua sequenza di movimenti, dove ogni fotogramma è un'immagine singola).

In generale i momenti più importanti dell'azione sono ovviamente l'inizio e la fine.
Nel nostro caso corrispondono al fotogramma 1 e al fotogramma 9.
I disegni (o posizioni o momenti) chiave sono i punti che identificano maggiormente l'azione. Qualsiasi cambiamento significativo nel movimento è rappresentato da una posizione chiave.
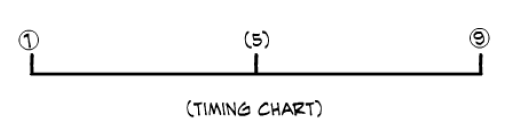
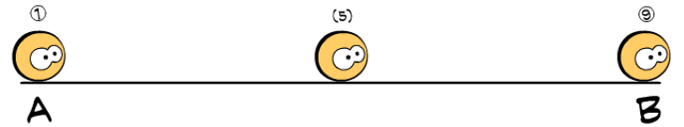
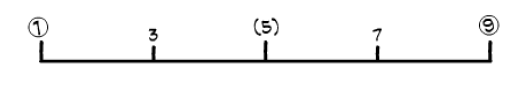
A questo punto creiamo la chart disegnando i due estremi 1 e 9:

*Il numero nel cerchietto indica che si tratta di un disegno chiave.
Tutti i disegni che si trovano tra 1 e 9 sono definiti inbetweens. Fra questi, ce n'è uno che disegnerai per primo. Si tratta dell'inbetween centrale, meglio conosciuto come disegno di breakdown.
È indicato tra parentesi e si trova sempre nella parte superiore della chart, fra gli estremi.
Il breakdown, come nome vuole, suddivide l'azione e si trova esattamente a metà strada tra 1 e 9.


*Il numeretto tra parentesi indica che si tratta di un disegno di breakdown (o passing position).
Una volta creato il breakdown, puoi disegnare gli altri inbetweens procedendo in questo modo:
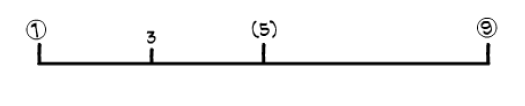
usando il disegno chiave 1 e il breakdown 5, disegna l'inbetween successivo, 3, che, in questo esempio, si trova ancora una volta a metà strada tra 1 e 5:

analogamente, disegna l'inbetween 7 fra 5 e 9:

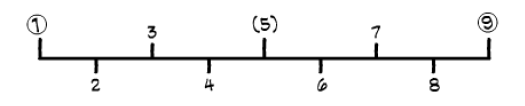
Completa disegnando gli inbetween pari 2, 4, 6 e 8:

Alcune timing chart hanno solo numeri dispari ad indicare che si tratta di un'animazione on two's, dove ogni disegno viene mantenuto per 2 fotogrammi.
Nel nostro caso parliamo di animazione on ones perché utilizziamo un disegno diverso per ogni fotogramma. Questo tipo di animazione è la più fluida ma richiede più tempo per essere realizzata.
L'animazione on two's, utilizzando un disegno diverso ogni 2 fotogrammi, richiede meno tempo di realizzazione. In alcuni casi, rappresenta una valida alternativa anche se, un numero minore di disegni comporta una perdita di fluidità nel movimento.
La timing chart che hai creato è una rappresentazione visuale del timing e descrive, non solo il numero di disegni nella sequenza, ma anche il loro spacing.
Timing & Spacing:
Il timing è il tempo che qualcosa impiega ad andare da una posizione a quella successiva.
Lo spacing è la distribuzione del tempo fra queste due posizioni, cioè il processo che determina quanto distanti saranno l'una dall'altra.
Le posizioni che assume Palletta sono equidistanti fra loro. Vale a dire che Palletta percorre spazi uguali in tempi uguali, cioè il tempo con cui si muove da 1 a 2 è lo stesso impiegato da 2 a 3, da 3 a 4 … e così via fino a 9.
Insomma si muove con velocità costante.

Proviamo ad animare la sequenza:
Palletta si muove dal punto A al fotogramma 1 e raggiunge il punto B al fot. 9 in circa 0.4 secondi con un frame rate di 24 fps.
Calcolo del tempo
La fisica ci insegna che il tempo T che Palletta impiega a percorrere lo spazio A->B equivale al rapporto tra lo Spazio Percorso X e la Velocità Vp con cui si muove. T= X/Vp . È così fidati. =)
Nel nostro caso lo spazio percorso è rappresentato dal numero totale di fotogrammi e la velocità con cui si muove è il frame rate dell'animazione cioè la velocità con cui vengono riprodotti i disegni. Per cui, la formula da ricordare è
Tempo = numeroFotogrammiTotale/ framerate
infatti nel nostro caso è t= 9/24= circa 0.4 secondi
Ma se invece volessi sapere quanti disegni dovrò realizzare per un'animazione di 30 secondi con un frame rate di 24 fps, la formula giusta è
numeroFotogrammiTotale= framerate * tempo
quindi 24 * 30 = 720 disegni
Se la tua animazione è on two's il numero totale di disegni da realizzare sarà 720/2= 360
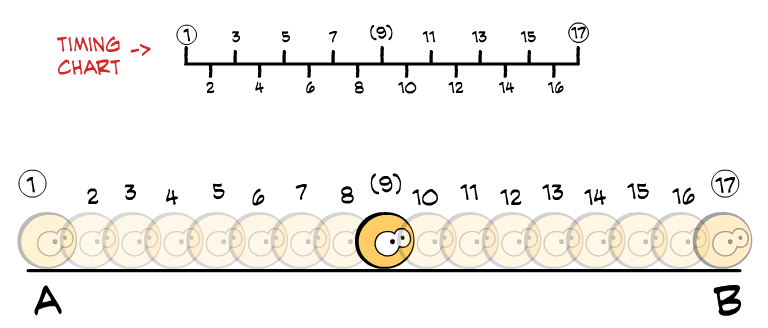
Se alla sequenza A-> B aggiungessi ulteriori disegni, la distanza fra le varie posizioni diminuirebbe e la Timing Chart sarebbe così:

Il disegno di breakdown si trova nella stessa posizione di prima, ma in questo caso il fotogramma in cui viene raggiunta la posizione di breakdown è (9) (e non più 5).
Palletta si muove dal punto A al fotogramma 1 e raggiunge il punto B al fotogramma 2 in circa 0.7 sec con un frame rate di 24 fps.
In questo caso Palletta ha bisogno di più tempo per raggiungere il punto B ed è così perché abbiamo disegnato un numero di posizioni maggiori (quindi, più fotogrammi) rispetto all'animazione precedente per descrivere il movimento.
Il numero di inbetweens (ossia il numero di disegni che si trovano fra 2 posizioni chiave) e il loro spacing (ossia la distanza fra le varie posizioni) decide la velocità dell'azione.
Più disegni ci sono, più vicini sono fra loro e più l'azione sarà lenta.
Meno disegni ci sono, più distanti sono fra loro e più l'azione sarà veloce.
Ora riguardiamo le 2 animazioni create, memorizziamo le nuove informazioni, facciamo un bel respiro e sentiamoci liberi di provare un profondo senso di tristezza o sgomento per quel movimento così rigido e senza vita.
Ma perché tutto ciò? Dov'è finita la magia?
Timing - un concetto invisibile
A questo punto della lezione ti ritrovi una serie di strumenti per gestire la tua animazione: il timing, lo spacing, la timing chart, le chiavi, i mitici breakdown e gli irrinunciabili inbetweens.
Resta da capire come usarli e come variare il timing per creare le dinamiche necessarie.
Il problema delle 2 animazioni precedenti è che, veloce o lenta che sia l'azione, Palletta percorre spazi uguali in tempi uguali cioè si muove con velocità costante.
In natura la maggior parte dei movimenti non sono né costanti né uniformi.
Il movimento è un processo di accelerazione e decelerazione, è come uno spartito musicale fatto di crescendo e momenti di calma, aumenta e rallenta, si alza e cade.. [cit. Eric Larson] è fatto di variazioni sul tema anzi...
Variazioni sul timing
Il timing è quella parte dell'animazione che dà significato al movimento nello stesso modo in cui, ad es, la punteggiatura dà significato ad un testo.
Un mucchio di frasi scritte senza virgole e punti esclamativi è una sequenza noiosa di parole da leggere senza intonazione né pause. Ogni frase, invece, ha una sua motivazione, un suo mood ed il lettore deve sapere quando fermarsi (.) fare pausa (,) o enfatizzare (!).
Per cui il timing non determina solo la velocità con cui accadono le cose, ma identifica la natura del movimento ed il tipo di azione.
Per ogni animatore, decidere il timing di un'azione equivale a decidere il numero e lo spacing dei disegni necessari per costruire l'animazione. Variando la posizione degli inbetweens in relazione alle chiavi si ottengono azioni lente o veloci la cui varietà aggiunge consistenza ed interesse al movimento.
Animare non è muovere gli oggetti ma dargli vita!
Nell'animazione, il movimento in sé ha un'importanza secondaria. Il fattore importante è la capacità dell'azione di esprimere le cause alla base del movimento che possono essere sia forze naturali, come la gravità o l'inerzia, che “emozionali”, come l'umore, l'istinto o la volontà del personaggio che stiamo animando.
La prima cosa da fare è imparare a variare il timing, poi scoprirai in che modo i “perché “ alla base del movimento lo condizionano e definiscono.
Perché una palla di cannone non rimbalza come un pallone?
Perché una piuma impiega così tanto tempo a cadere?
Perché una persona grassa cammina più lentamente? Ed una triste pure?
Slow-in & Slow out
Ogni oggetto fermo avrà bisogno di un certo grado di accelerazione iniziale per raggiungere la sua velocità di movimento e di un certo grado di decelerazione finale per fermarsi.
Lo Slow out (rallentamento in entrata) descrive un'azione che accelera progressivamente da una posizione ad un'altra.
La timing chart in questo caso prevede che la maggior parte dei disegni sia vicina alla prima chiave proprio perché il movimento è più lento nella fase iniziale. Il numero di disegni usati per raggiungere la velocità desiderata determina il grado di slow out dell'azione.
Più disegni usi più lenta sarà la velocità dell'azione.
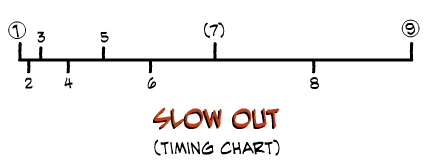
Vediamo come cambia la timing chart applicando lo slow out

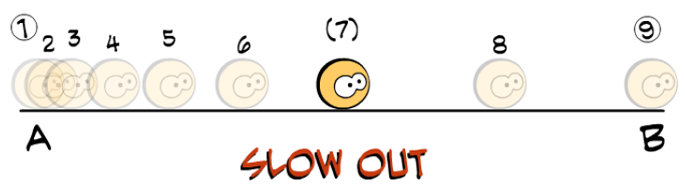
Come vedi, ci sono più disegni nelle posizioni iniziali proprio perché il movimento accelera gradualmente.

Guardiamo l'swf – il movimento è più interessante:
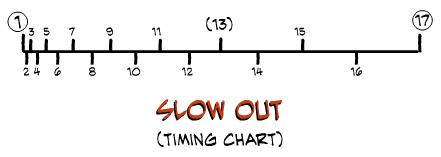
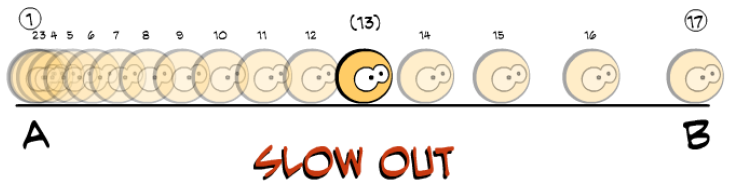
Per aumentare il grado di slow out e quindi il rallentamento in entrata, puoi aggiungere altri fotogrammi:


Il disegno di breakdown si trova sempre nella stessa posizione delle altre animazioni ma in questo caso, la palla ha bisogno di (ancora) più tempo per raggiungere la posizione di breakdown e quindi il numero del fotogramma in cui la raggiunge è cambiato in relazione al grado di slow out applicato.
Questo tipo di timing viene usato di solito all'inizio delle azioni.
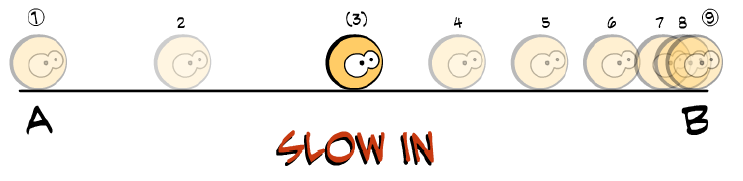
Lo Slow in (rallentamento in uscita) descrive un'azione che decelera progressivamente verso la chiave successiva.


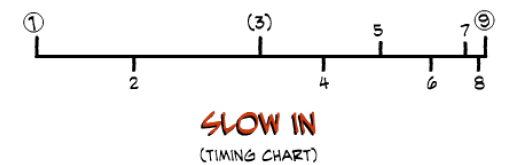
La timing chart prevede quindi che la maggior parte dei disegni sia vicina all'ultima chiave poiché il movimento è più lento nella fase finale.
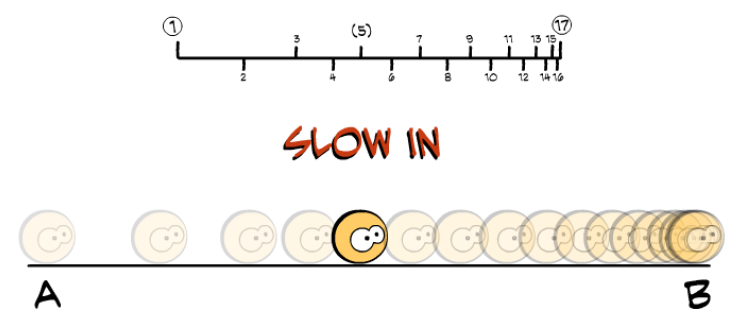
Anche in questo caso, per aumentare il grado di slow in e quindi il rallentamento in uscita, puoi aggiungere ulteriori fotogrammi:

Più disegni vengono usati per riprodurre un movimento più il movimento sarà lento.
In natura quando un oggetto si muove da un punto A per fermarsi in un punto B, tende ad accelerare fino a raggiungere una velocità massima nella metà del movimento e a decelerare fino a fermarsi alla fine.
Quindi rendiamo Palletta parte della natura e applichiamo entrambi i principi:
Il movimento è più morbido.
In definitiva, lo slow in e lo slow out sono la “marcia in più” per i tuoi “cambi di velocità”.
Curiosità un po' fisiche.
Questo tipo di movimento è noto come moto armonico semplice e può essere rappresentato graficamente così:
La forza crea movimento.
Il movimento della maggior parte degli oggetti è causato dall'effetto di forze che agiscono sulla materia.
L'animazione consiste di disegni che in quanto tali non hanno né forza né peso. Così, per dare significato al movimento, ricorriamo a Newton che con le sue 3 leggi sul moto fornisce tutte le informazioni necessarie per animare gli oggetti.
Quello che ti chiedo, comunque, non è di capire a fondo le leggi, ma solo di riconoscerle nel modo in cui sono più familiari, cioè osservando le cose muoversi ... in fondo ... basta guardarsi intorno e lasciare che l'immaginazione faccia il resto.
Prima legge del moto (inerzia):
La prima legge parla dell'inerzia che è la tendenza di un corpo a non modificare il proprio stato di quiete o moto e dice 2 cose:
1) Un oggetto fermo tende a rimanere fermo fino a quando una forza lo muove.
2) Un oggetto in movimento non cambierà la sua velocità fino a quando una forza non agisce su di esso.
Quanti sassi fermi abbiamo incontrato nella nostra vita che aspettavano solo noi per muoversi.
Un calcetto ed eccoli lì, via a rotolare felici. Più forte è il calcetto e più veloci vanno fin quando qualcosa, o nel peggiore dei casi qualcuno, li fermerà. E questo anticipa la seconda legge del moto.
Seconda legge del moto (accelerazione costante):
Una forza applicata ad un oggetto lo accelererà in una linea retta;
più forza accelera la stessa massa più velocemente;
più massa richiede più forza per ottenere la stessa accelerazione.
Quindi, più forte è il calcetto che dai al sasso, più veloce sarà l'accelerazione del sasso ma se colpisci con la stessa forza un sasso molto più grande, il sasso tenderà a muoversi di meno e, nel caso peggiore, (c'è sempre un caso peggiore) non si muoverà neanche un pochetto mentre l'alluce gli si accartoccia dolorosamente contro.
E questo anticipa la terza legge:
Terza legge del moto (azione uguale e contraria):
Per ogni azione c'è sempre una reazione uguale e contraria.
Ciò significa che se una forza viene applicata ad un corpo, questo reagisce con una forza uguale e contraria alla forza esercitata.
Dopo il calcetto forte, l'alluce si accartoccerà di un importo pari alla forza (dell'illusione) che pensavi bastasse per muovere il sasso più grande.
Conclusioni.
Qualsiasi movimento si basa sulla massa dell'oggetto che vuoi muovere.
Più pesante è l'oggetto maggiore è l'inerzia – più inerzia richiede più forza per muovere o fermare l'oggetto.
Una palla di cannone ha più inerzia di una piuma. Analogamente, una persona triste ha più inerzia di una felice.
La tristezza, infatti, è un fagotto che appesantisce e manda alle stelle lo slow out. =)
Puoi visualizzarla come una forza contraria che rallenta e ostacola i movimenti.
Quindi, la domanda fondamentale da porsi quando si anima un oggetto è:
"Cosa accade a questo oggetto quando una forza agisce su di esso?"
Il successo della tua animazione dipende da quanto bene risponderai alla domanda.
Esercizio
Un battito d'occhi
Queste sono le chiavi ed i breakdowns* di partenza del tuo esercizio:

* breakdowns indicativi, a te la scelta dell'enfasi.
Il tuo compito è animare un battito d'occhi applicando i principi di slow out e slow in.
Immagina il movimento, decidi il numero di fotogrammi, imposta i breakdowns e rifinisci tutto con una manciata di inbetweens. Scarica il file sorgente modelsheet.fla
Animare un battito d'occhi è un esercizio importante.
Il modo in cui userai i tuoi breakdowns deciderà l'intenzione del battito – e saranno occhi assonati o ipereccitati.. nervosi o languidi…
Quanti battiti saprai creare? sperimenta e se vuoi, inviami la tua animazione qui: ilmovimentario@gmail.com.
In Flash puoi lasciare che sia il computer a definire gli inbetweens, usando l'interpolazione movimento di cui ti parlavo nella lezione precedente.
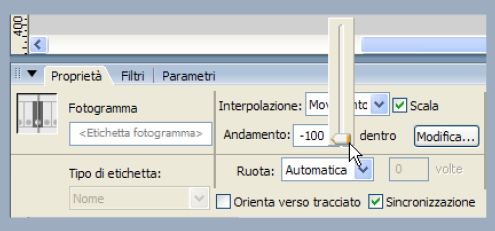
Per gestire il grado di slow out :
seleziona uno dei fotogrammi fra le 2 posizioni chiave;
nella finestra Proprietà, seleziona Movimento dal menu Interpolazione;
scegli un valore compreso tra 0 e -100 nella casella Andamento, oppure tra 0 a 100 per il grado di slow in.

Lasciando che sia il computer a decidere per te, corri il rischio di creare animazioni insipide. Prenditi cura dei tuoi fotogrammi, sono tutti importanti ed unici e rappresentano le tue emozioni. Il computer non è in grado di interpretare il modo in cui “senti” il movimento.
Ma se proprio non puoi farne a meno ... usalo a piccole dosi.
In ogni caso, ricorda che
-
i disegni chiave rappresentano l'essenza di ciò che vuoi “raccontare”
-
i breakdowns collegano i disegni chiave e aggiungono informazioni al movimento. (Possono definire, ad esempio, un'emozione, un cambiamento di direzione, ecc. ecc.)
-
Gli inbetweens non aggiungono nulla di nuovo alla tua animazione ma rifiniscono il timing, lo spacing e le intenzioni del movimento.
Alla prossima! ^^'
il Movimentario Youtube Channel
https://www.youtube.com/channel/UC7s-uzbuuW81-AFosdG_3Jg/videos
Tonia To' Carnasale

















.jpg)