
Creare una illustrazione per Natale
Salve a tutti! Sono Fabzim e sono un’aspirante fumettista autodidatta. Questo è il primo tutorial che provo a fare, siate buoni vi prego! X°D
Non so se vi sarà utile a qualcosa, forse ad avere meno paura della confusione, degli errori e dei ripensamenti, dato che da molti dei tutorial che ho visto in giro si ha l’impressione che per disegnare occorra un metodo esatto e che nella mente del disegnatore è tutto molto chiaro fin dall’inizio… non è sempre così! Io non uso sempre lo stesso procedimento quando disegno, dipende da quanta volontà ho in quel momento, da quanto mi sento ispirata e da quanto l’effetto deve essere riproducibile; a volte parto da uno sketch a matita, altre volte da una lineart a matita altre ancora faccio tutto direttamente a pc. In questo tutorial cercherò di mostrarvi i “dietro le quinte” di questo disegno natalizio che ho realizzato per il mio webcomic work in progress: ZUAZU.

click sull'immagine, per ingrandire
Lavoro quasi esclusivamente con Photoshop. Ho scelto di parlarvi di una illustrazione in cui ho conservato la lineart, il contorno, e in cui ho utilizzato un metodo di colorazione non pittorico, con flat ed effetti su più livelli. Parto dal presupposto che i livelli di Photoshop abbiate imparato a conoscerli grazie ad altri tutorial, se no non finirei più di spiegare!
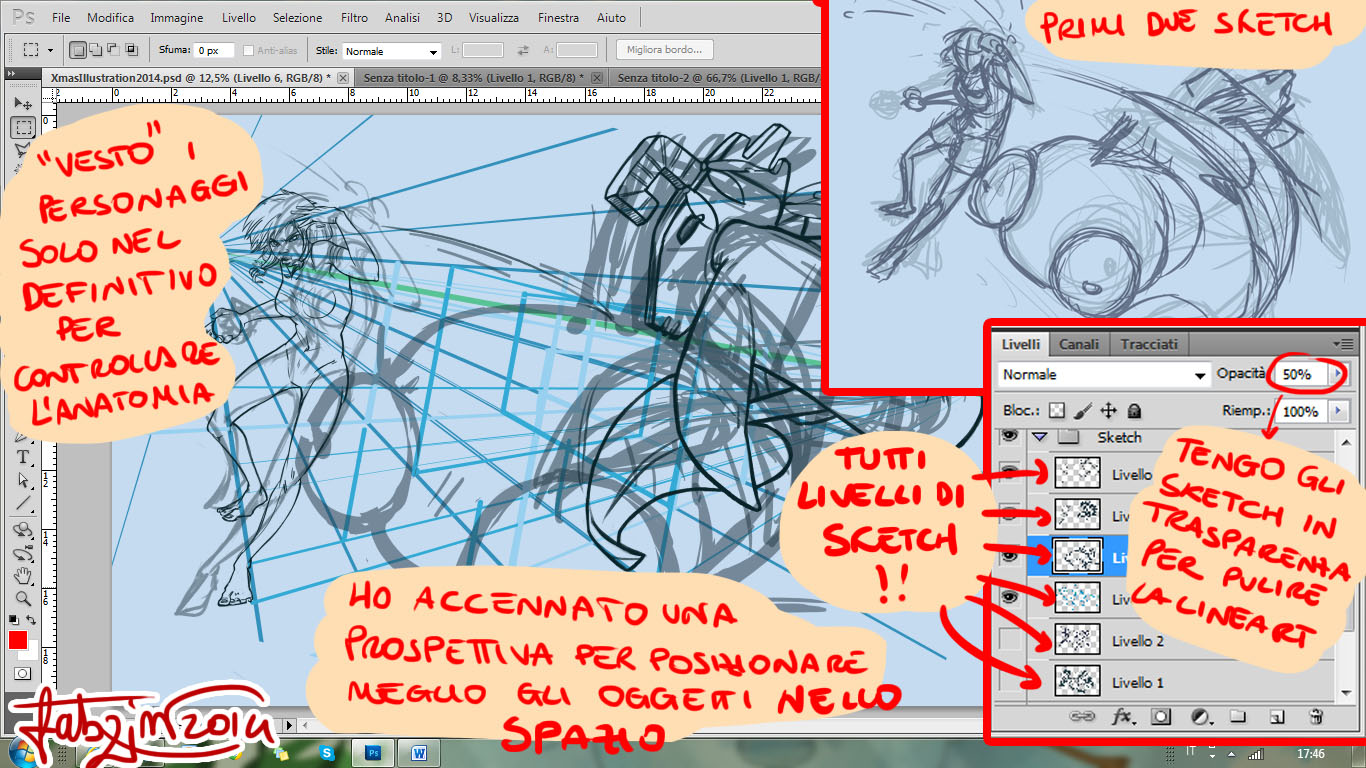
Step 1: Lo schizzo

click sull'immagine, per ingrandire
Come potete notare la fase preparatoria è confusa e piena di livelli! Sono partita da un’idea sul taccuino, Mai e Uaz che giocano a palle di neve, e l’ho sviluppata a pc (senza scansioni) cercando una inquadratura più particolare. Lavoro a 600ppi per mia comodità, ho sentito dire che 300 in media sono più che sufficienti! Dopo un lavoro di ripulitura e di rotazioni e di prove che normalmente mi porta via molto tempo, sono giunta alla lineart definitiva. Per i pennelli che ho utilizzato magari facciamo un tutorial a parte.
Step 2: La lineart pulita

click sull'immagine, per ingrandire
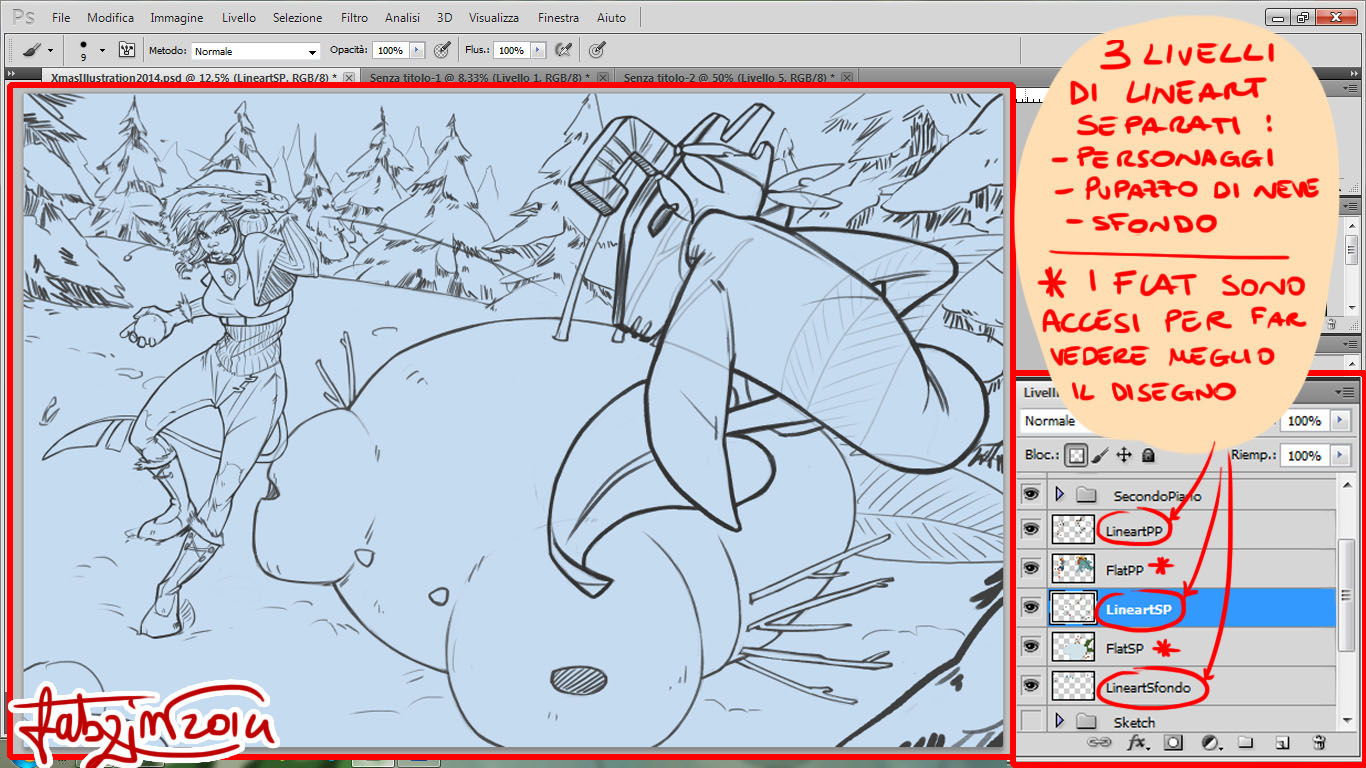
In questo caso i livelli di lineart sono tre: sfondo - pupazzo di neve – personaggi. Questo mi permetterà di spostare gli elementi anche in un secondo momento con maggiore facilità. Tutto sta a capire quanto siete sicuri della composizione, comunque in generale suddividere la lineart in più livelli è comodo e può rivelarsi molto utile anche se un giorno dovesse capitare ad esempio di dover trasformare la stessa illustrazione da orizzontale a verticale. A questo punto si passa ai colori piatti, i flat.
Step 3: I flat

click sull'immagine, per ingrandire
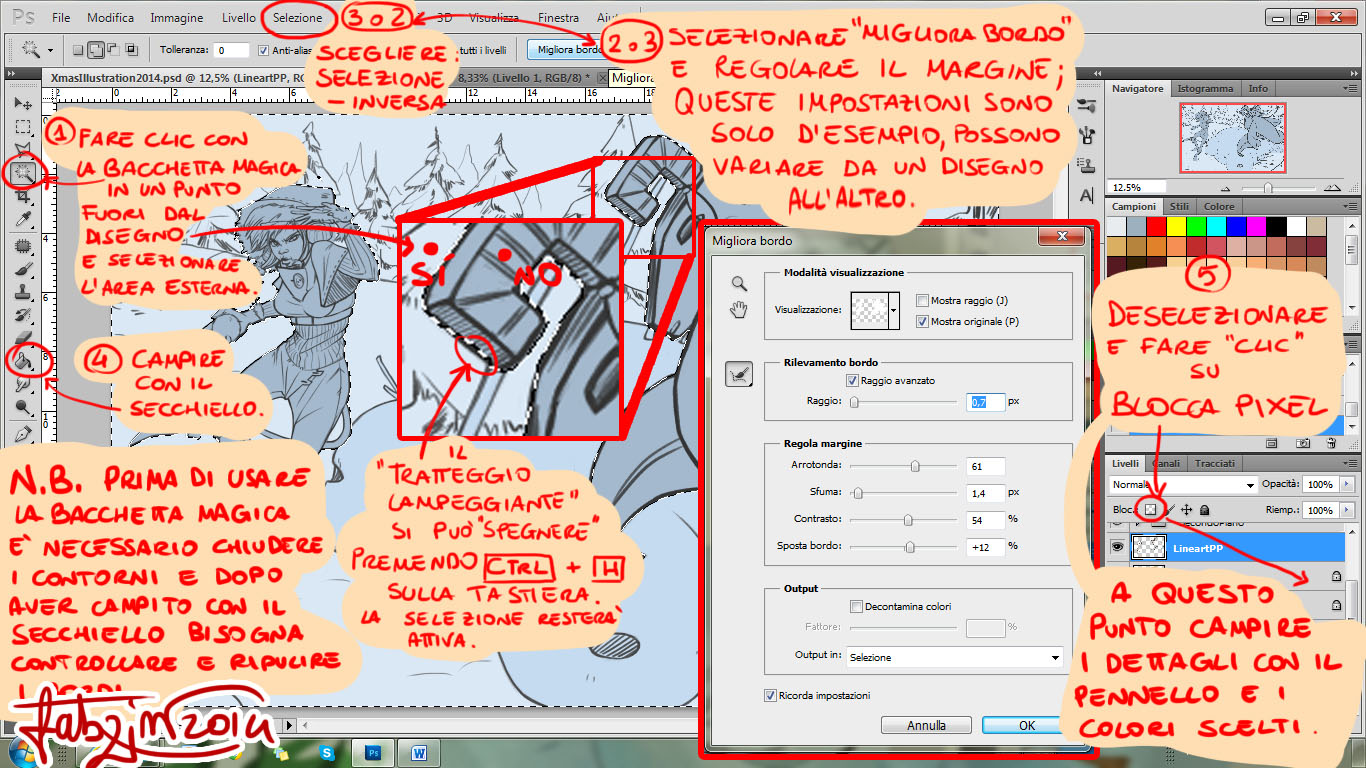
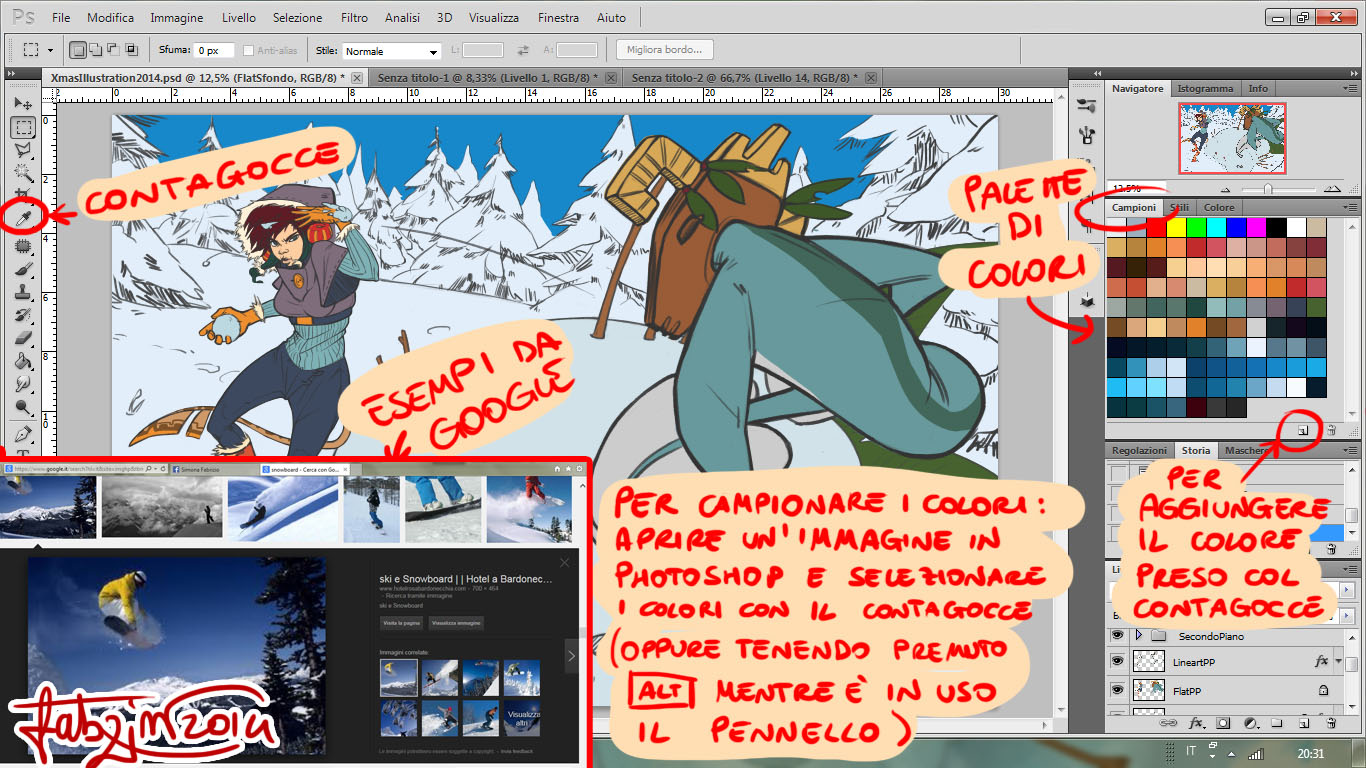
Nello step precedente avrete notato che i livelli dei flat erano accesi in trasparenza per mostrare contemporaneamente i vari livelli di lineart sovrapposti. Dovevo farlo se no non si capiva niente! Adesso i livelli dei flat sono completamente opachi. Per stendere i flat uso la bacchetta magica prima e il blocco per i pixel trasparenti poi. Per scegliere i colori mi affido all’istinto e faccio molte prove, in questo caso ho cercato qualche foto sulla neve per costruirmi delle palette di colori affini mentre per i personaggi ho delle palette prestabilite.
Step 4

click sull'immagine, per ingrandire
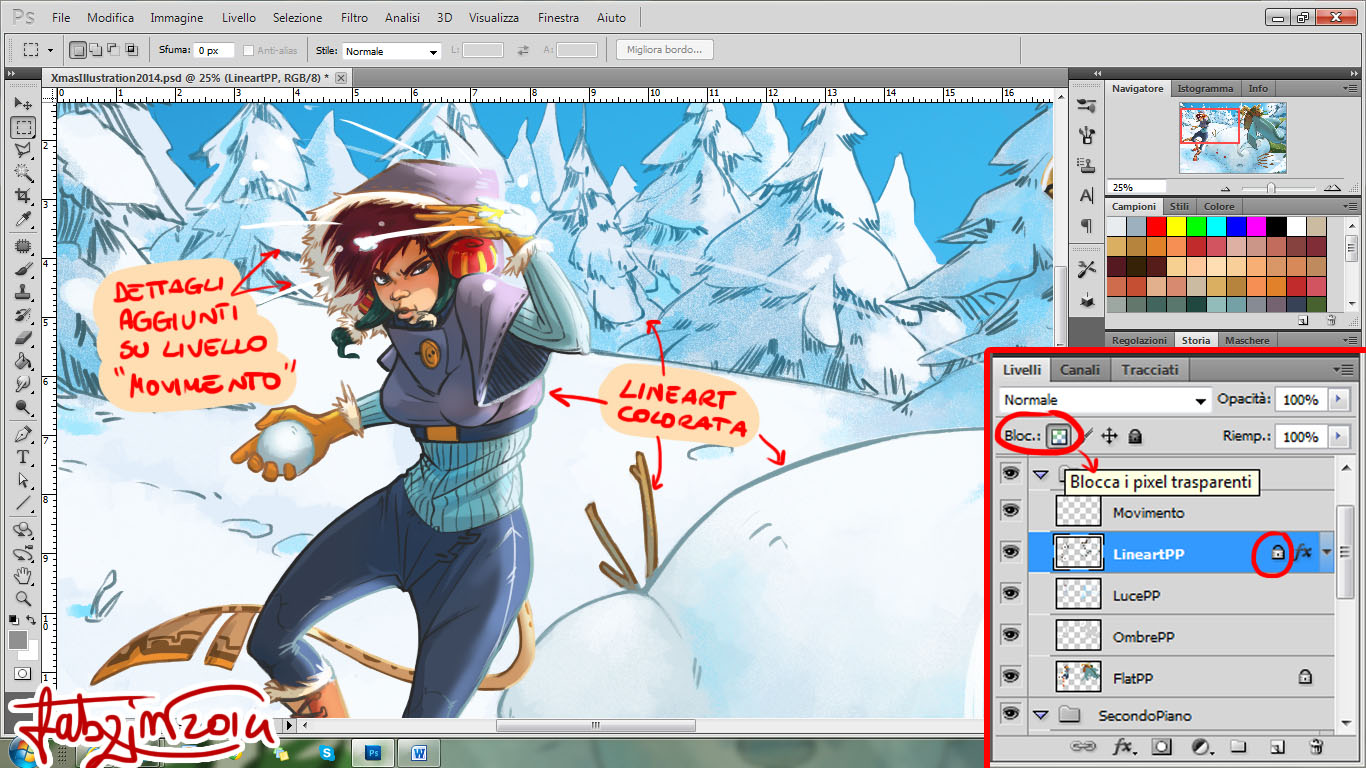
Ho differenziato il colore dei particolari grazie al blocco dei pixel trasparenti che permette di pennellare sui bordi senza uscire dal tracciato. Provare per credere! A questo punto ho aggiunto luci e ombre.
Step 5: Luci e ombre

click sull'immagine, per ingrandire
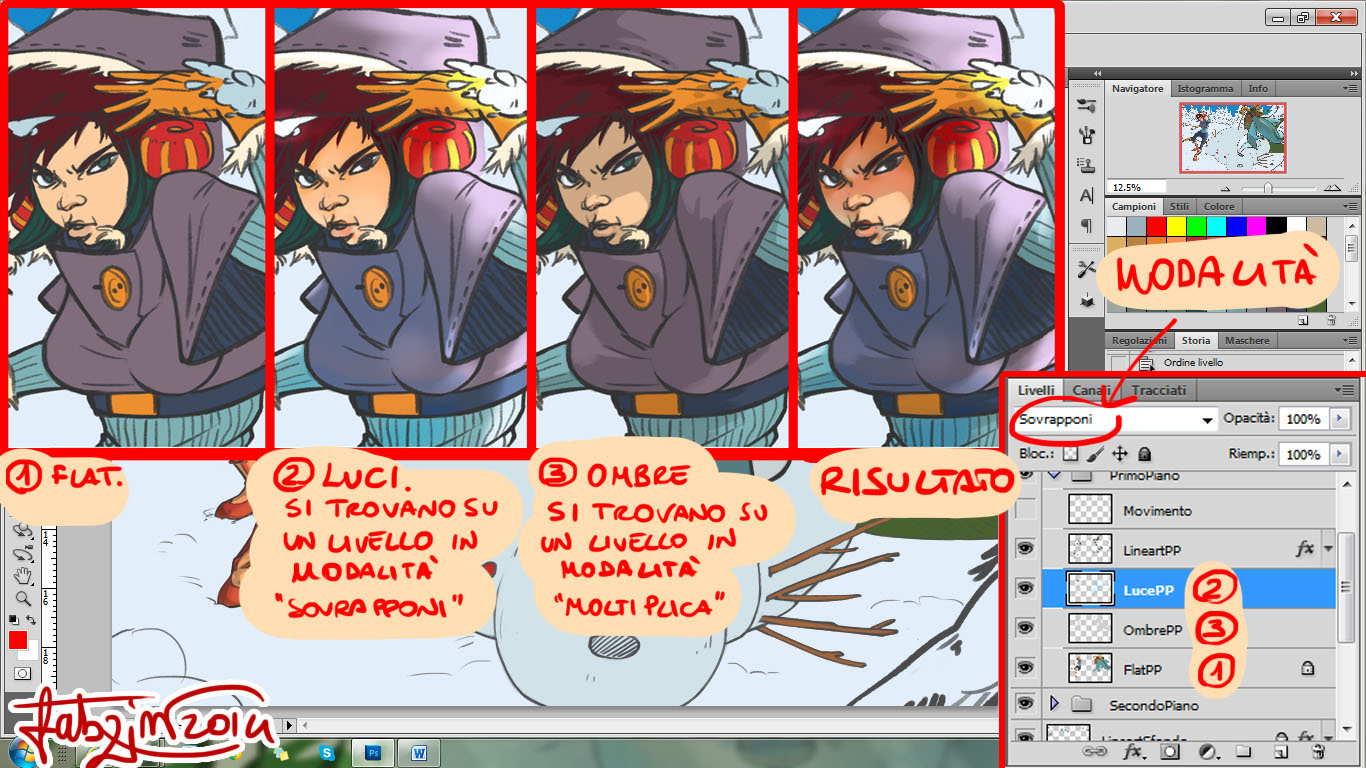
Normalmente aggiungo prima le ombre, in questo caso sono partita dalle luci perché non ero certa di dover mettere anche le ombre, trattandosi di una scena tanto luminosa… Be’, ci volevano! Per i personaggi ho fatto due livelli separati, per lo sfondo e il pupazzo di neve uno solo dato che volevo mantenere un effetto
più pittorico. Concentriamoci sui personaggi. Ho di nuovo utilizzato la bacchetta magica e come dicevo ho iniziato a mettere le luci su un livello in “sovrapponi”. Ho utilizzato colori diversi e molto saturi, il bianco sulla neve, e un pennello molto morbido e sfumato. Per le ombre ho messo il livello in “moltiplica”; ho utilizzato un grigio non molto scuro e un pennello dai contorni netti, come quello dei flat.
Step 6: Effetti aggiuntivi

click sull'immagine, per ingrandire
A questo punto il grosso è fatto. Sfondo e pupazzo sono ombreggiati e illuminati in maniera pittorica su un unico livello in modalità “normale” ma per loro si può tranquillamente utilizzare lo stesso procedimento dei personaggi. Si può continuare ad aggiungere livelli su livelli con sfumature, colori, textures… io mi sono limitata a colorare la lineart (sempre con lo strumento “blocca pixel trasparenti”) e ad aggiungere un solo livello per i puntini di luce e le linee cinetiche, oltre che i livelli per il titolo e il link.
Spero che questo tutorial vi sia stato utile, grazie per aver letto fin qui e arrivederci al prossimo!
Buone Feste!
Simona Fabrizio

















.jpg)