
ILLUSTRAZIONE: DALLA MATITA AL DIGITALE
A cura di Gian Marco De Francisco
In questo tutorial tenterò di mostrarvi in semplici passi la possibilità di passare da uno schizzo a matita ad una illustrazione in digitale. Per brevità non ci soffermeremo sui molti dettagli che ogni step ha in sé perché per approfondire ogni tecnicismo dovremmo fare singoli tutorial per comprenderne appieno la complessità. Questo tutorial quindi è tarato per chi ha un po’ di dimestichezza con programmi di manipolazione delle immagini e di colorazione in digitale. Cercherò di darvi uno step by step valido ad ottenere il risultato finale ma trattando in maniera sintetica alcuni parametri.

click sull'immagine, per ingrandire
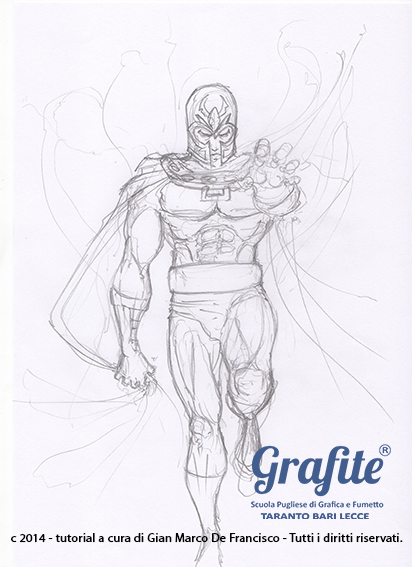
1_ INNANZITUTTO PARTIAMO DAL DISEGNO A MANO SUL FOGLIO CARTACEO
Oramai da anni lavoro con strumenti digitali della Wacom, in passato la tavoletta e oggi con un monitor Cintiq 22 pollici che mi permette di avere un’interazione d’uso quanto più vicina alla realtà della produzione di una matita sopra un foglio, MA prima di lavorare al computer, inizio sempre da uno schizzo su qualsiasi pezzo di carta sia a mia disposizione, per “fotografare” un primo momento della mia idea di partenza. E suggerisco a tutti di procedere così perché la naturalezza di uno schizzo a matita è ineguagliabile rispetto a qualsiasi tecnologia. Il primo strumento deve sempre essere la matita!

2_SCANSIONE
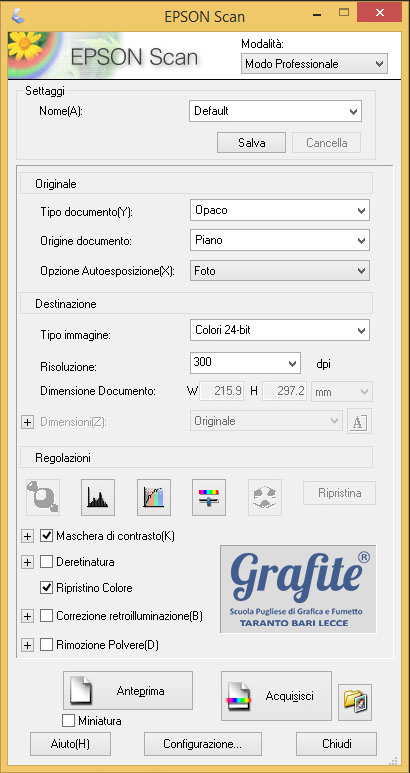
Proseguendo con questa logica, dopo aver abbozzato un’idea della mia illustrazione passo a scansionarla per poterla utilizzare sul pc. I settaggi per ogni scanner sono diversi da prodotto a prodotto ma in generale possiamo sicuramente dire che una scansione in modalità foto, a 300 dpi di risoluzione permette di poter avere un’immagine di buona qualità digitale, con molti dettagli per effettuarci poi dei lavori. Esattamente come nell’ immagine.

3_INSERISCO LA SCANSIONE DENTRO UN FOGLIO DIGITALE
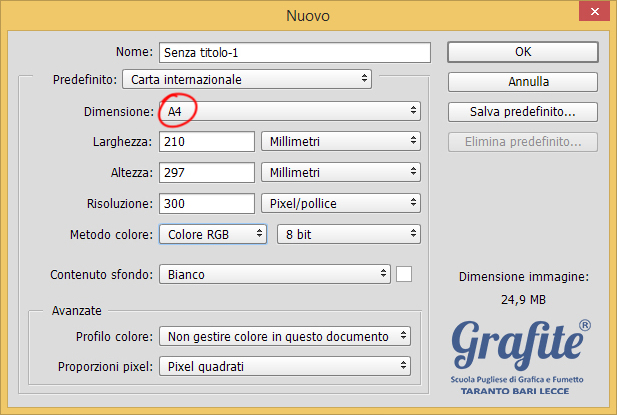
Inserisco direttamente dentro Photoshop il file dopo aver creato appositamente il foglio virtuale A4 che lo accoglierà con i seguenti settaggi:

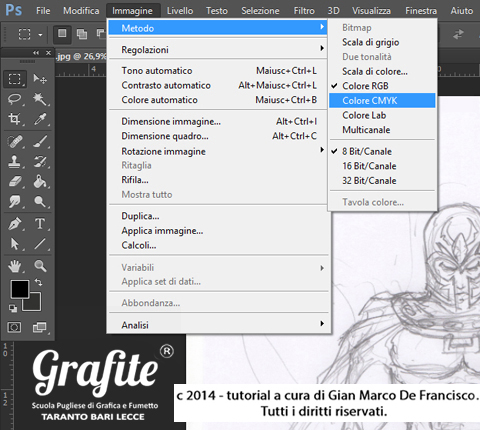
La scansione ottenuta è in modalità cromatica RGB (Red, Green, Blue) che rappresenta la palette dei colori per il monitor quindi questa immagine può andar bene solo per tutti i supporti digitali (Pc, televisori, telefonini, tablet, ecc) ma corre il rischio che in fase di stampa i colori siano errati o più scuri. Questo perché la prima domanda che dobbiamo farci prima di iniziare a lavorare è: “La nostra realizzazione deve essere stampata o rimarrà solo in digitale?” Nel momento in cui stampiano entrano in gioco altri fattori, tra cui il principale è la stampante/plotter/tipografia e i colori per effettuare la stampa. Discorso lunghissimo e articolato: in questa sede basti sapere che è opportuno, qualora si sia deciso di andare a stampare, effettuare nel programma utilizzato per trattare la nostra scansione una conversione da RGB in CMYK, sigla che sta per Cyan, Magenta, Yellow, Key, un modello di colore detto quadricromia. Questo, detto banalmente, ci garantirà una maggiore (ho scritto solo maggiore, non totale!) fedeltà dei colori visti sul monitor con quanto verrà stampato.

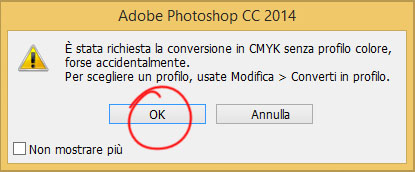
Ci verrà chiesto di accettare la conversione e una volta fatto apparentemente non ci sarà stato nessun cambiamento.
Ma solo apparentemente.

4_IMPOSTIAMO IL DISEGNO SULLA TAVOLA
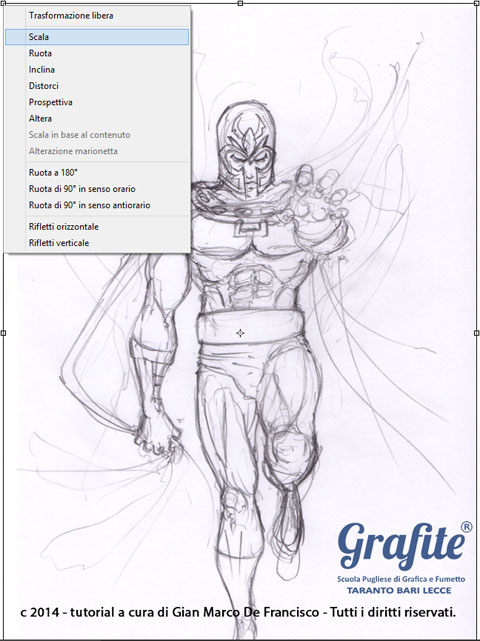
Posiziono meglio la mia scansione sul foglio A4 in Photoshop di modo da adeguarla al progetto che desidero portare avanti. Cliccando sulla freccia nera (il secondo comando in alto a sinistra) e cliccando poi con il tasto destro sopra uno degli spigoli della scansione, esce un menù di trasformazione. Tra le varie opzioni scegliamo Scala, e riduciamo l’immagine alla dimensione desiderata.

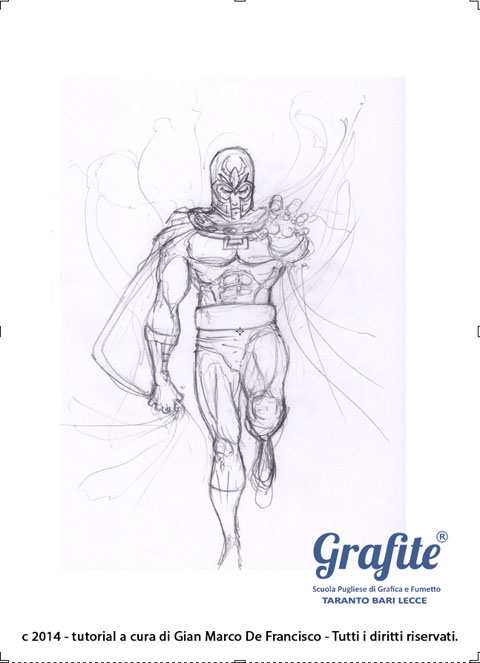
Ecco il risultato.

5_NUOVO LIVELLO PER RILUCIDARE LO SCHIZZO
Ora comincia la fase di “ricalco”.
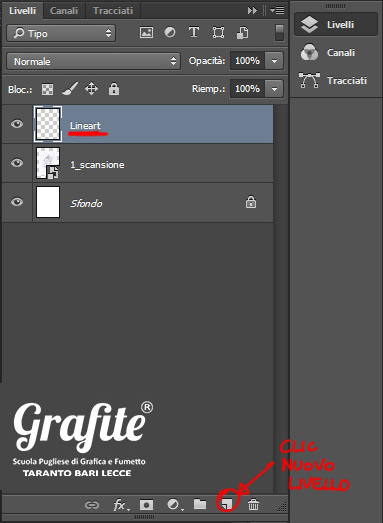
Sulla palette Livelli sulla destra del programma (oppure dal menù Finestra, Livelli) clicchiamo su Nuovo Livello che rinomineremo Lineart. Di fatto sarà il livello di ricalco del nostro disegno (vedi anche: Photoshop: realizzare una vignetta utilizzando i livelli).

6_SETTIAMO IL PENNELLO
Andiamo a fare questa operazione solo per scrupolo, perché normalmente, una volta collegata al pc una tavoletta grafica (con driver installati), Photoshop riconosce automaticamente quanto vi sto scrivendo.
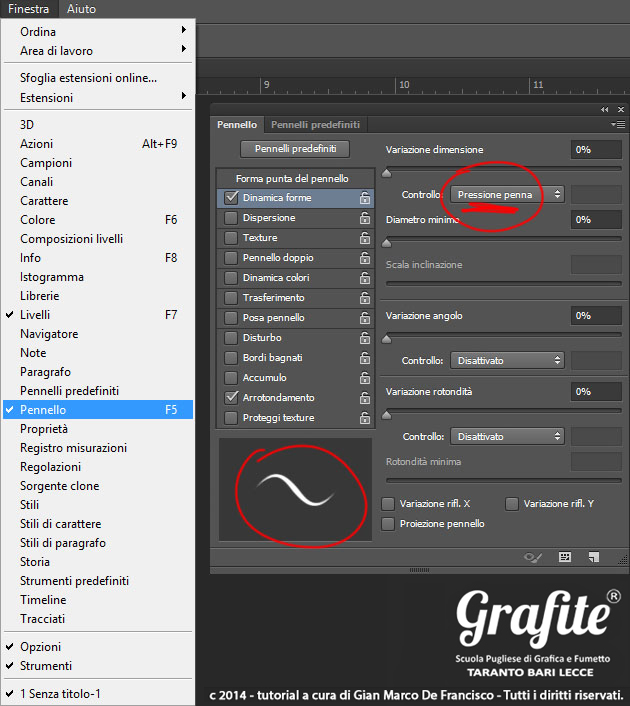
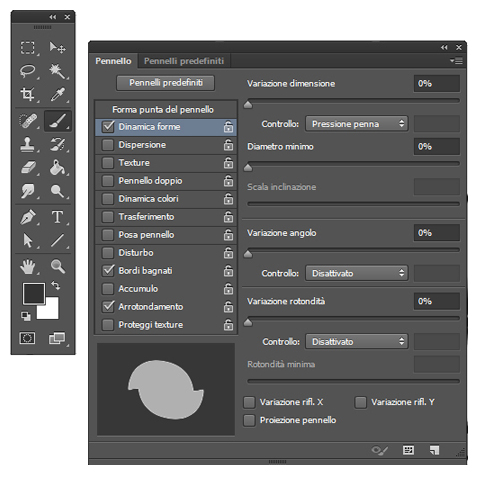
Andiamo allora su menù Finestra, alla voce Pennello e una volta aperta la schermata andiamo a settare l’opzione “Dinamica Forme“, poi più a destra dal menù a tendina Controllo: scegliete l’opzione “Pressione” per far sì che il pennello della tavoletta possa essere sensibile appunto alla pressione della nostra mano variando il tratto a seconda della forza impressa, differenziandosi così dal mouse che avrebbe al contrario una linea omogenea. Esattamente come se fosse un pennello reale!

click sull'immagine, per ingrandire
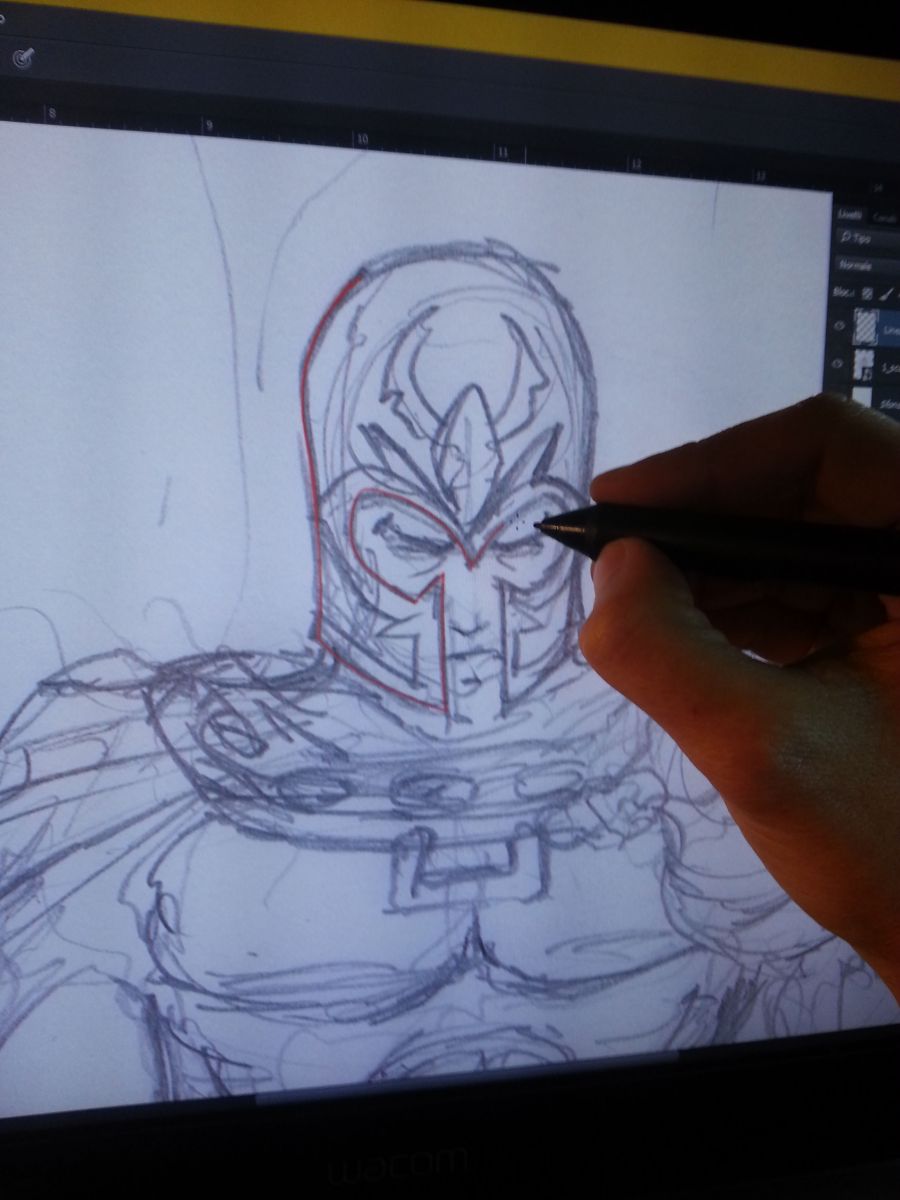
7_ SI PARTE CON IL RICALCO!
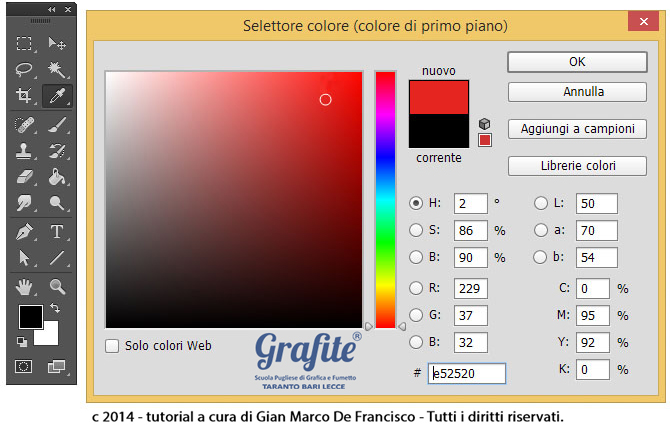
Un consiglio che suggerisco per andare a ridisegnare l’immagine è quello di utilizzare un pennello standard con il colore in primo piano rosso:

Questa operazione permette che, rispetto al grigio scuro della matita, possiate visualizzare nitidamente cosa state andando a disegnare in digitale!

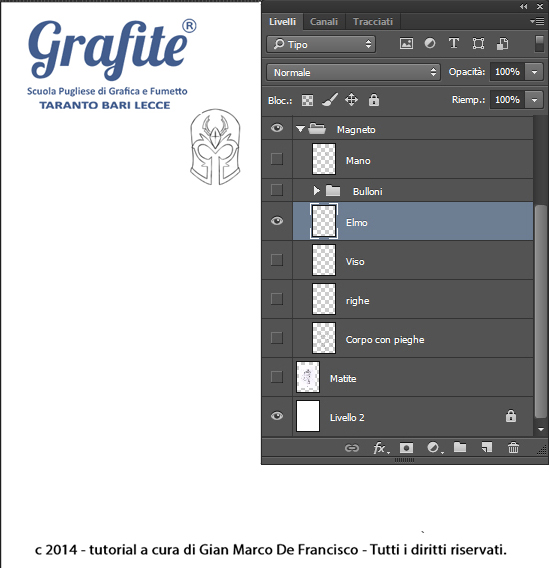
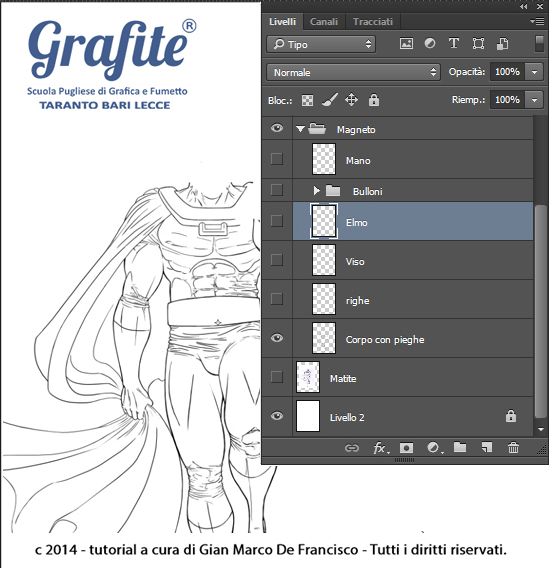
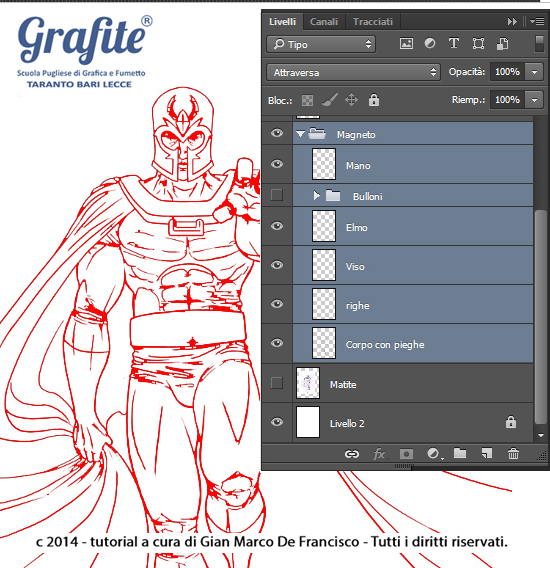
8_MIGLIORARE IL DISEGNO.
La possibilità di poter utilizzare più livelli ci permette di ricalcare come e cosa ci pare, migliorando il disegno fatto a matita e rendendolo più proporzionato qualora ce ne fosse necessità. Nello schema che vedrete ho distribuito le varie parti del corpo su livelli diversi, raggruppati poi in una cartella gruppo. Questo ci ha permesso di spostare ad esempio la testa più in su perché nello schizzo il nostro Magneto era senza collo (!), piuttosto che allungare o rimpicciolire singole parti con il comandi visti precedentemente (freccia nera e il comando Scala) rendendo più armoniosa la figura.


9_DAL ROSSO AL NERO
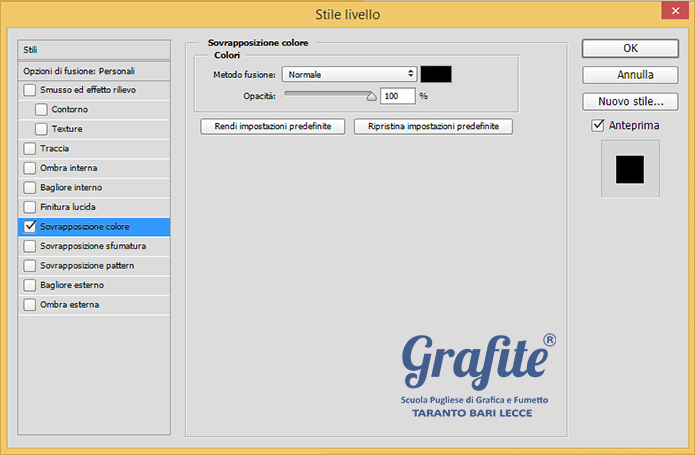
Se avete utilizzato il consiglio di utilizzare il colore rosso per ricalcare, una volta terminato il vostro disegno selezionate la cartella del gruppo, cliccate sul tasto Fx in basso nella Palette dei Livelli e dal menù a tendina scegliete Sovrapposizione colore.

Nella finestra che uscirà cliccate sulla casella di colore grigio scegliendo poi il colore nero. Automaticamente i vostri livelli acquisiranno il colore nero dal rosso precedente.

click sull'immagine, per ingrandire
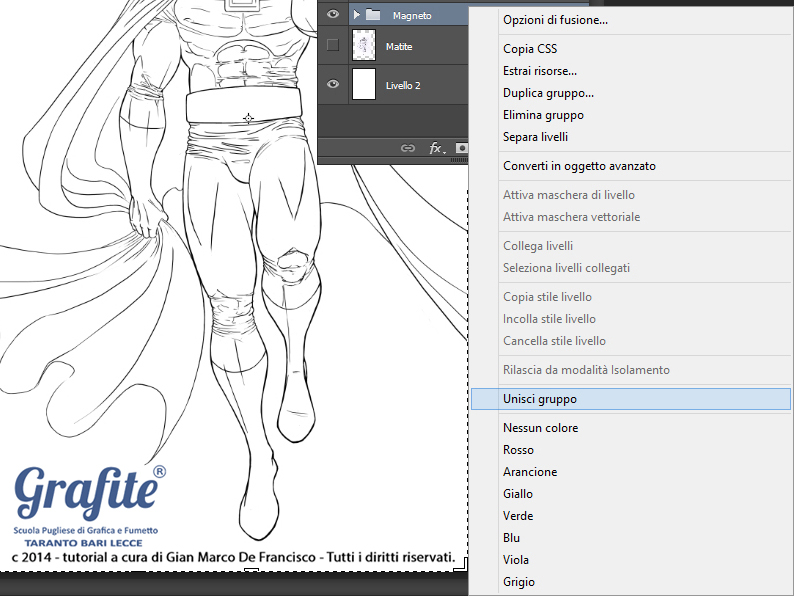
Infine tasto destro sempre sulla cartella del gruppo e scegliete Unisci. Ora i vostri diversi livelli saranno uniti in un unico disegno nero!

click sull'immagine, per ingrandire
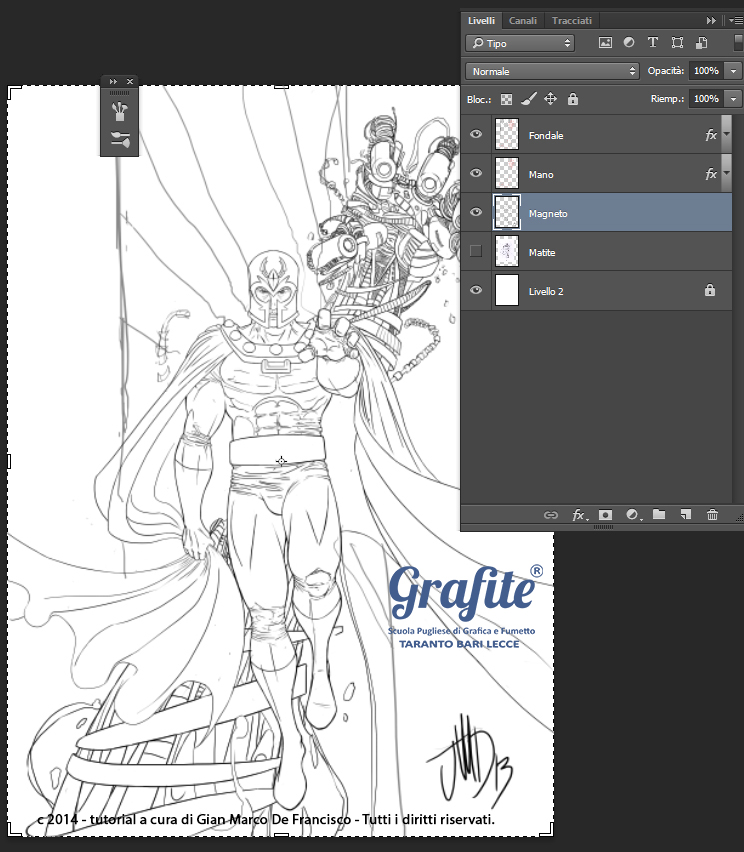
10_ARRICCHIRE IL DISEGNO
Con gli stessi procedimenti visti finora potrete inserire altri elementi nel disegno, come il fondale o altro, per ottenere così una illustrazione più complessa.

11_IL DISEGNO COMPLETO
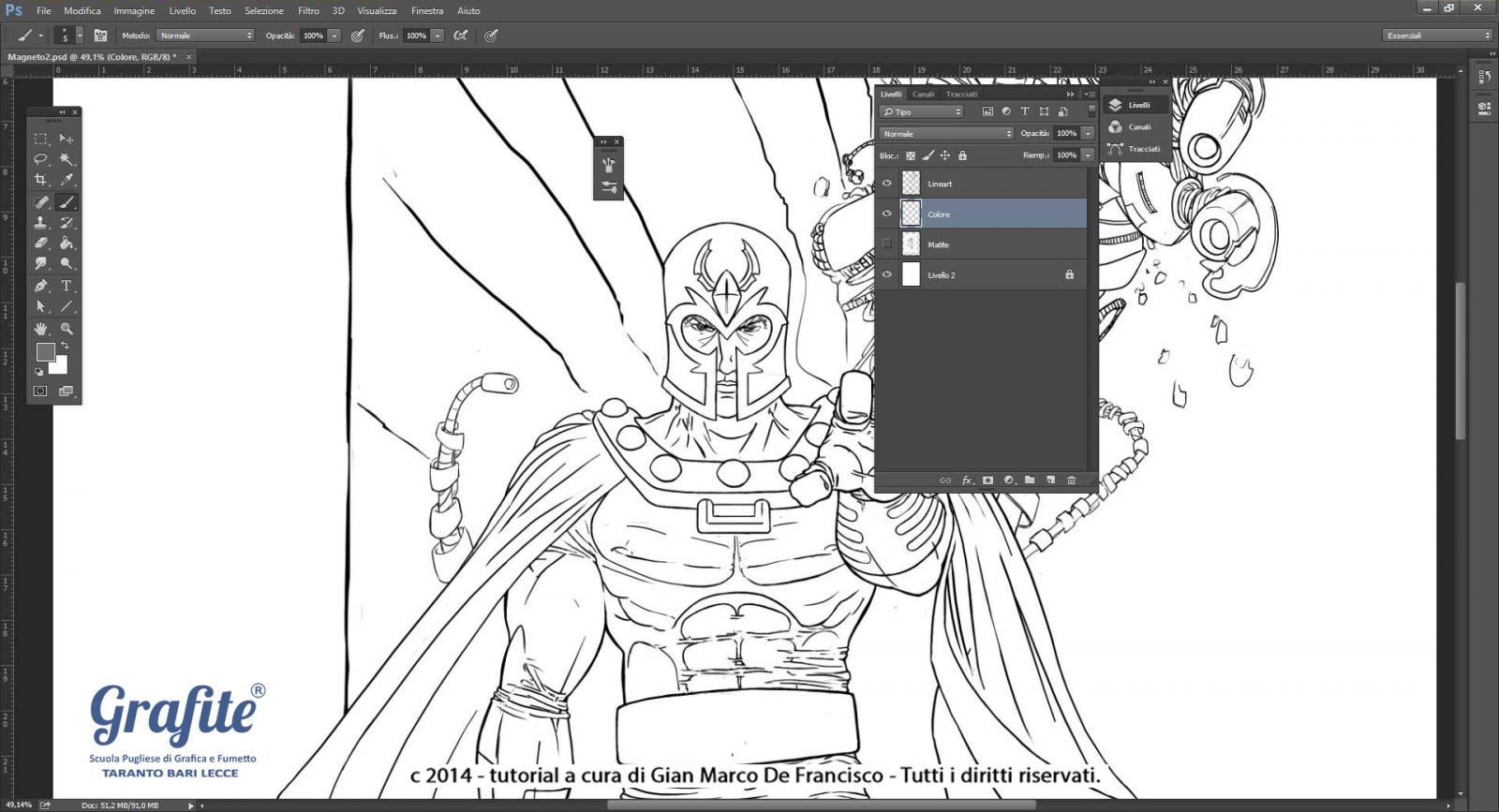
Come si può vedere con il disegno ultimato, i livelli che ho mantenuto separati oltre la scansione iniziale sono: Magneto, la Mano metallica e il fondale. La scelta di non avere tutto in un unico livello permette di poter poi lavorare sui singoli elementi per trattarli distintamente. Ad esempio se volessi dare un senso di
profondità e distanza tra la mano e il personaggio in primo piano, potrei abbassare l’opacità del livello Mano rendendola leggermente grigia anziché nero pieno differenziando la leggibilità dei due elementi.
Un po’ come il focus di una macchina fotografica.

click sull'immagine, per ingrandire
12_IL COLORE IN SCALA DI GRIGI
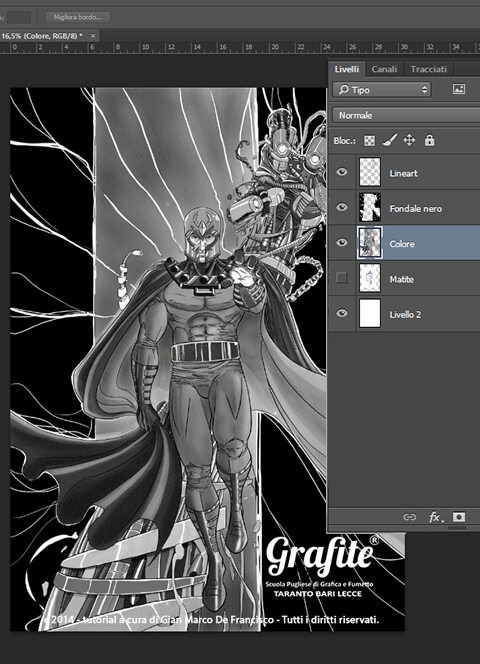
Inserisco un nuovo livello che chiamerò Colore sotto il livello Lineart che vi ricordo è senza fondale, quindi prevalentemente trasparente al difuori del disegno.

click sull'immagine, per ingrandire
13_SETTIAMO IL PENNELLO PER COLORARE
Desidero dare una colorazione effetto pantone al disegno quindi non omogenea e con “sovrapposizioni liquide” dei tratti. Per poter ottenere tale colorazione scelgo nella palette Pennelli, dando per scontata la Dinamica Forme che abbiamo già visto, l’opzione “Bordi bagnati” che trasforma la stesura del pennello in un facsimile di un pantone/matita acquerellabile ammorbidendo i bordi e sovrapponendo il colore nel momento in cui si effettua una seconda passata sul colore già steso. Con il pennello normale, il sovrapporre un tratto sopra un altro, non ha effetto rendendo tutto indistinto.

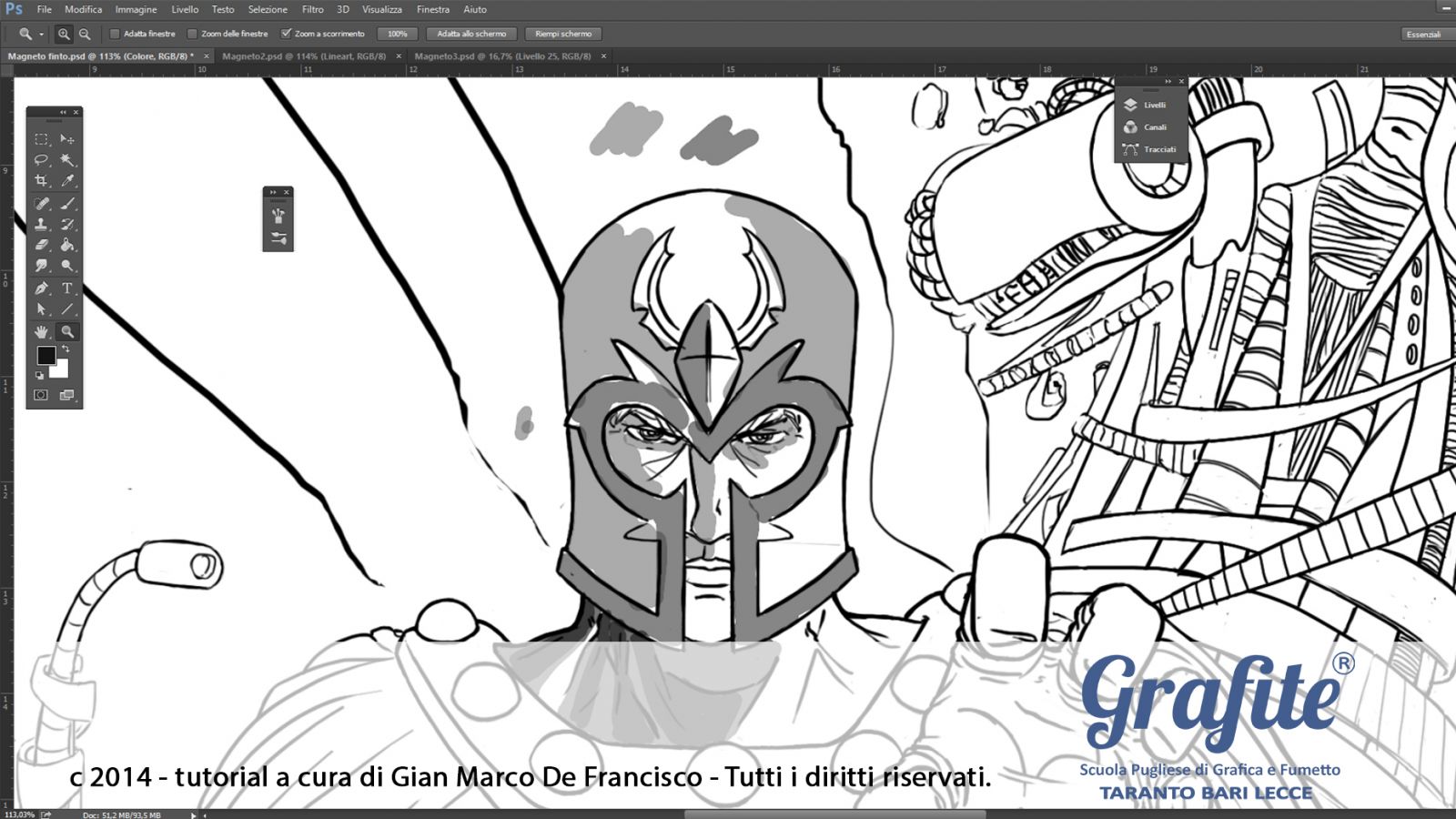
Rafforziamo il colore sovrapponendo un grigio più scuro sopra la prima stesura per ottenere zone più chiare e più scure. Qui sarà molto alla nostra bravura e alla nostra attenzione saper dosare le giuste zone illuminate piuttosto che in ombra. È non c’è tecnica che tenga quanto la nostra capacità di osservare la realtà con le sue sfumature!


Aggiungiamo con nuovi livelli il fondale nero e qualche linea bianca per i lampi magnetici in modo da creare la giusta atmosfera.

14_INSERIRE FILTRI ED EFFETTI
Dopo aver colorato tutto, per rendere più corposa e meno piatta la colorazione, un escamotage veloce è l’utilizzo di un filtro che possa simulare la presa del colore su un supporto cartaceo esattamente come accadrebbe nella realtà tra un pennello pantone e un foglio di carta ruvido.
Vi mostro un esempio nel piccolo, che potrete applicare in realtà a tutta l’illustrazione.

click sull'immagine, per ingrandire
 |
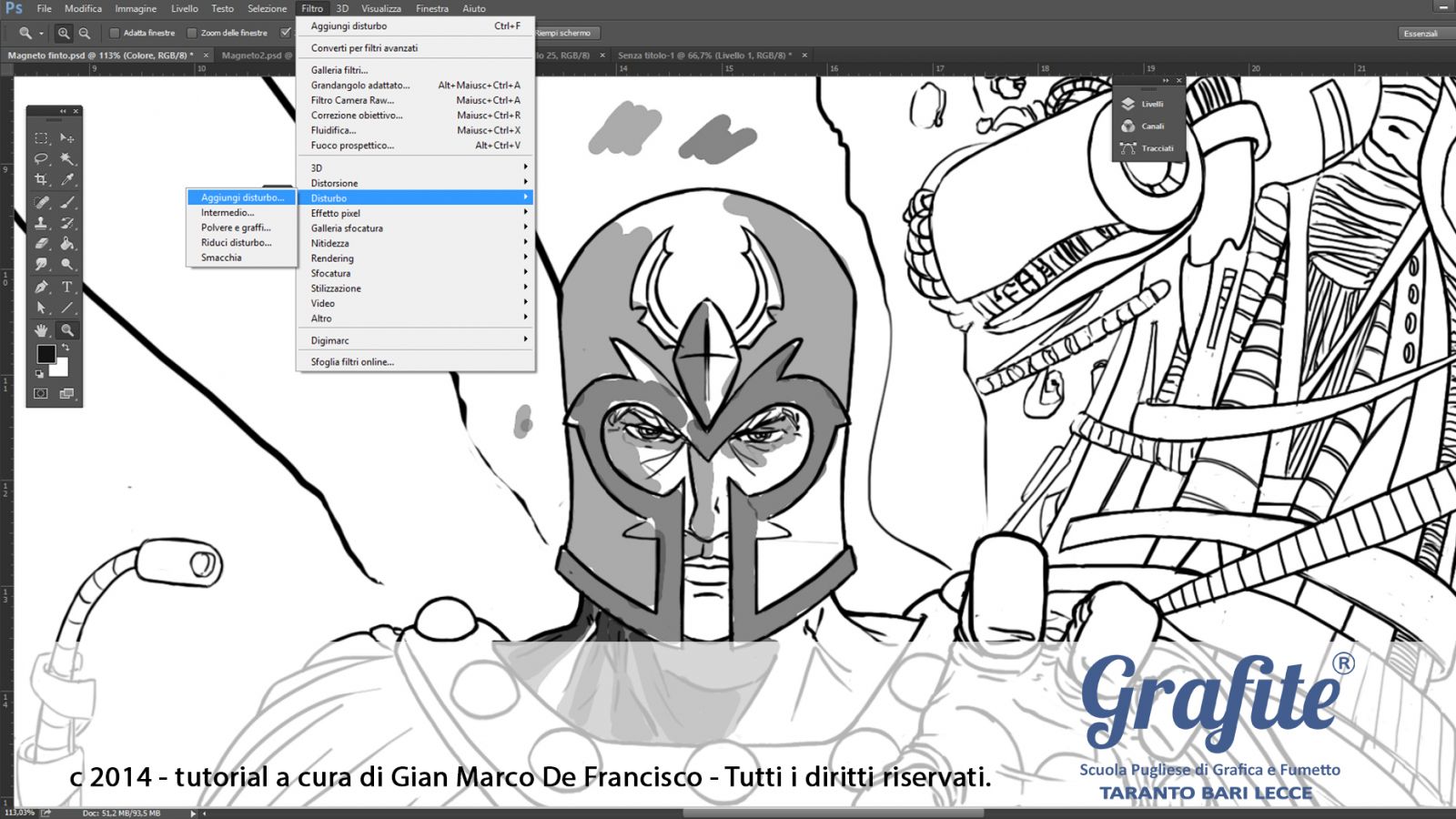
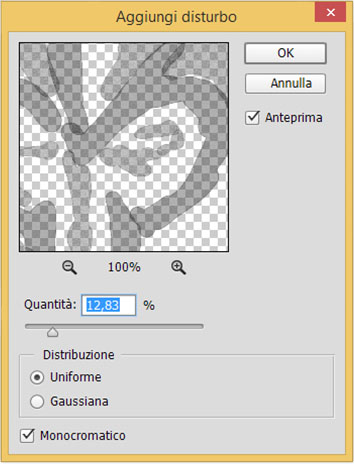
Andiamo sul menù Filtro, Disturbo, Aggiungi Disturbo… Teniamo basso il valore della quantità altrimenti la “trama” puntinata diventerebbe troppo fitta, scegliamo Uniforme per renderla più naturale e infine attiviamo la spunta Monocromatica per evitare che il puntinato possa venire di differenti colori. |
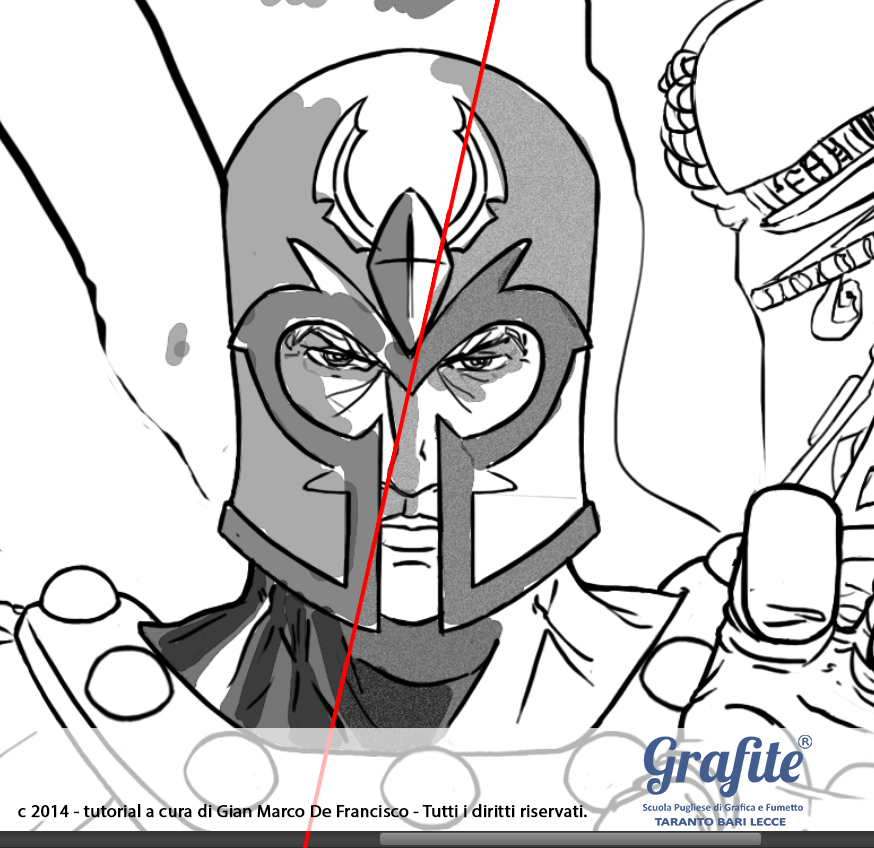
Di seguito un’immagine per far comprendere meglio il prima e il dopo:

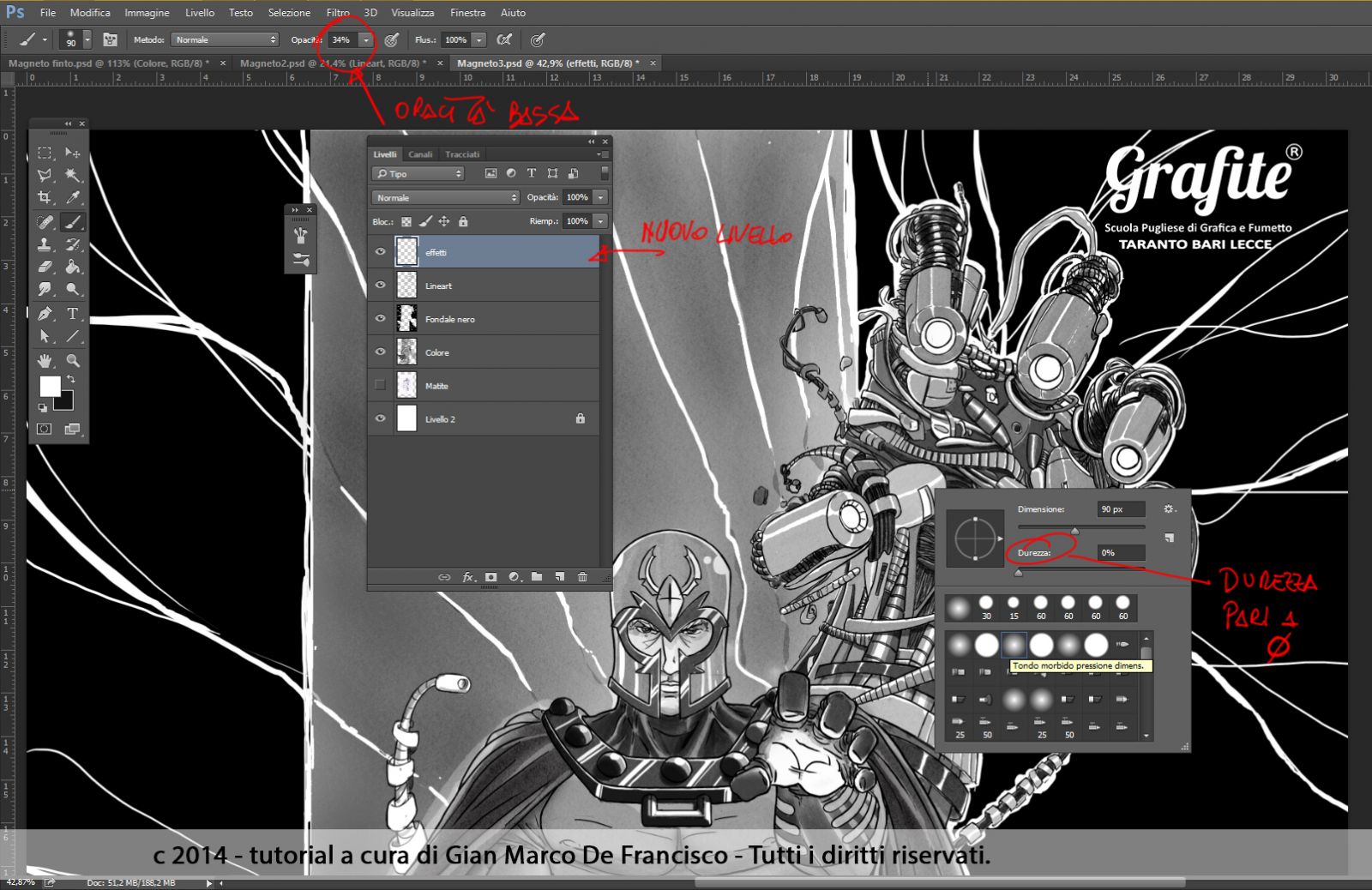
Per aggiungere poi qualche bagliore sulle scariche elettromagnetiche e sugli ingranaggi della mano, molto semplicemente basta creare un nuovo livello, superiore al Lineart perché così possa essere coprente della china, settare un pennello bianco, con durezza pari a zero così da avere contorni sfumati e impostare l’opacità molto bassa per permetterci di “caricare” il tratto man mano che disegniamo nei punti in cui vogliamo che la luminosità sia maggiormente densa.
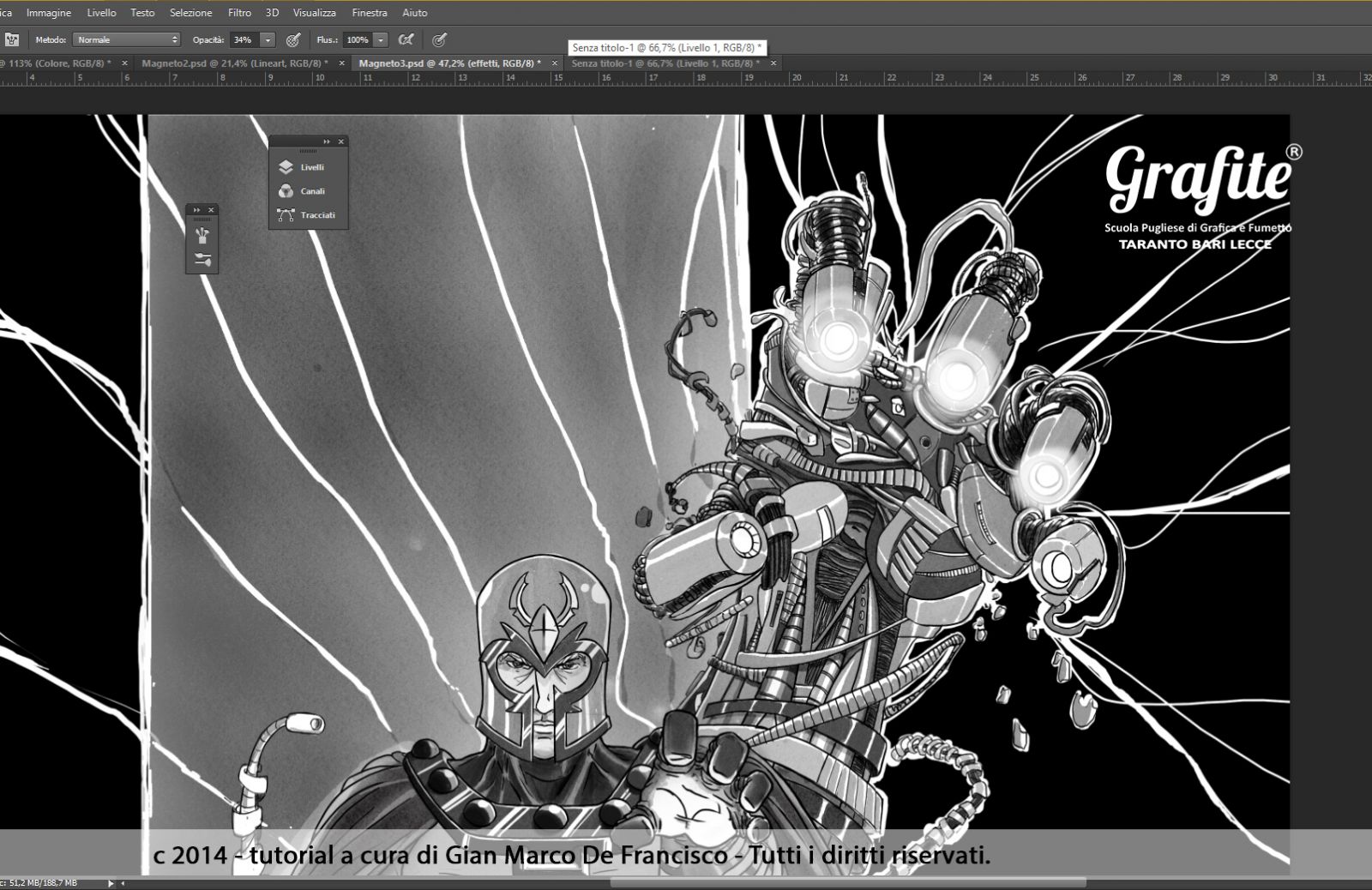
Da qui…

click sull'immagine, per ingrandire
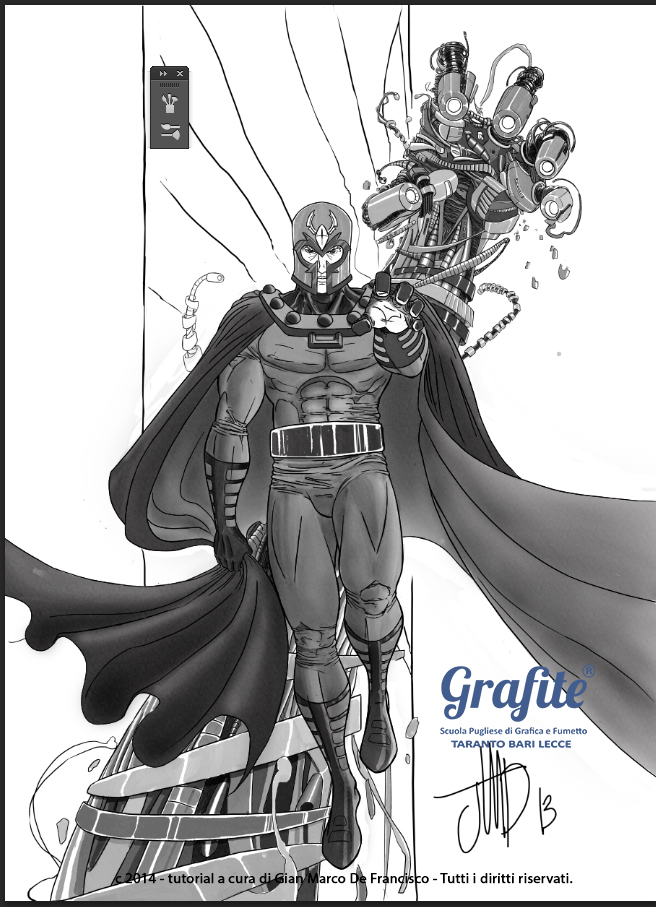
…a qui.

E questo è quanto. Spero vi possa aver aiutato nel cominciare a utilizzare le tecniche digitali.
Alla prossima!
GRAFITE SCUOLA DI GRAFICA E FUMETTO
Ad Ottobre del 2012 è stata inaugurata a Taranto alla presenza delle autorità locali “Grafite Scuola Pugliese di Grafica e Fumetto”, la prima scuola su base regionale pensata per disegnatori e creativi di tutte le età. Ad organizzarla due realtà consolidate in Puglia: l’Associazione culturale ‘Studio Iltratto.com’ di Taranto e la Scuola di Fumetto ‘Lupiae Comix’ di Lecce, rendendo di fatto “Grafite” un polo di respiro regionale per quanto concerne la formazione nel fumetto. La Scuola ha raccolto un pool di esperti per offrire una vasta gamma di servizi che le permetta di essere un ente di formazione specializzato nelle arti visive, in tutto ciò che ha a che fare con il disegno, i pennelli ed il computer. Grafite ha in sé tre vocazioni: il fumetto, l’architettura d’interni e la grafica 2D/3D con annesso mondo dell’animazione, che si traducono concretamente in tre specifici percorsi formativi coniugando le arti tradizionali con le più recenti tecniche digitali. La scuola ha due sedi nelle città di Taranto e Bari oltre la sede a Lecce della Lupiae Comix.
Per info contatti e iscrizioni, visitate il portale online www.grafitefumetto.it o la pagina facebook Grafite.Grafica.e.Fumetto o chiamate il numero verde gratuito 800.19.27.72.
Gian Marco De Francisco

















.jpg)