
I metodi di lavoro sono virtualmente infiniti
I metodi di lavoro sono virtualmente infiniti e paradossalmente simili tra loro. Si passa da artisti che lavorano con pennelli giapponesi a disegnatori precisi che usano rapidograph, pennarelli a punta fine o quant’altro.
Ultimamente, grazie all’avvento del digitale, si possono sperimentare più tecniche in un batter di ciglio, senza perdere troppo tempo o avere un immenso studio pieno di materiale. Personalmente sono passato al digitale solo un paio di anni fa e non me ne pento: nonostante qualche remora a livello sensazioni tattili private, dal punto di vista prettamente professionale ho potuto esprimermi con maggior libertà, più sicurezza e, nel campo dei fumetti non è un fattore trascurabile, con maggior celerità.
Non sono un maestro dell’arte digitale. Continuo a studiare, ogni giorno, e ogni giorno mi sorprendo per cose nuove che scopro quasi per caso. Mi rendo conto che la mia formazione autodidatta con mezzi tradizionali mi aiuta molto in questo. Anche se scopro tecniche per caso, SO dove voglio arrivare grazie agli studi precedenti fatti con carta e con penna.
In questo brevissimo tutorial solo illustrerò una delle molteplici sfaccettature del disegno in digitale. Do per scontato che chi legge abbia un'infarinatura più che sufficiente in anatomia e prospettiva e che semplicemente voglia approfondire qui qualche spunto che potrebbe risultare interessante.
L’approccio è sempre uguale, per qualsiasi tecnica si voglia utilizzare, digitale o no: Il bozzetto. Un foglio bianco dove occupare gli spazi con figure appena accennate e cominciare a costruire una composizione. Mai sottovalutare il bozzetto: è una delle parti più importanti e costituisce lo scheletro, l’ossatura di TUTTO quello che faremo dopo. Immaginate una cipolla, ecco questo è lo strato più profondo sul quale dobbiamo concentrarci in modo assoluto per avere delle buone idee.
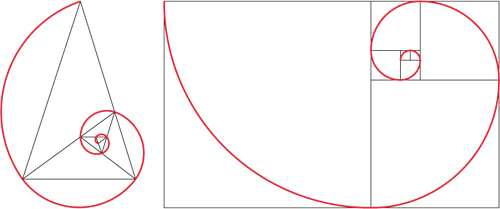
Un aiuto alla composizione lo possiamo ottenere dagli schemi classici tra cui il mio preferito, la sezione aurea. Nelle intersezioni delle linee piazzeremo gli elementi importanti.

Nei fumetti la composizione sarà duplice: da un lato ogni singola vignetta e dall’altro l’intera pagina. La vignetta avrà come compito quello di essere chiara e raccontare, la pagina di far fluire lo sguardo del lettore secondo i tempi scanditi dal disegnatore e di essere, alla fine dei conti, meravigliosamente bella.
Per semplicità penseremo ad una illustrazione singola sviluppata con il programma painter (versione 2015 in questo caso) ma potrebbe essere photoshop come manga studio. Il concetto è uguale e tutti questi programmi hanno elementi fondamentali in comune.
Passo 1: Su di un livello diverso al fondo bianco creiamo le bozze e gli "ingombri". Ricordo di fare molta attenzione a questo passo perché è uno tra i più importanti. Guardate le composizioni maestose di maestri del disegno come Frank Frazetta, Alex Raymond, Al Williamson, giganti dai quali si impara costantemente.
Passo 2: Finito il "livello ingombri" passiamo su di un livello superiore e disegnamo con lo strumeto "matita" (indovinate un pò: è uno strumento che emula... hem... la matita) le matite più definite. Studiamo le ombre, i dettagli e l’anatomia del personaggio. Il risultato è grezzo ma serve solo come base per una pittura digitale più approfondita. Finito il livello matita, cancelliamo il livello ingombri e bozze. Non serve più, abbiamo già il nostro personaggio.
Passo 3: Al posto del livello bozze, creiamo un livello che utilizzeremo per il "tono" (quindi, tra il fondo bianco e le matite). Il tono è la quantità di nero, grigio e bianco presente in un disegno; pensate a una fotografia in bianco e nero che poi colorerete: ecco, è come definire le parti scure, medie e chiare dell’immagine. Che sia poi a colori o no poco importa, è un passo fondamentale che aiuta molto un'immagine ad essere d’impatto piuttosto che assolutamente banale. Tutto seguendo la composizione dell’immagine che abbiamo dato all’inizio (ecco perché questa era così importante) e ricordando che la mente percepisce i toni più scuri come più vicini (o più interessanti). Le parti scure sono un acchiappa-‐sguardo e dobbiamo imparare ad usarle a nostro piacimento. Il risultato di quanto fatto finora è più o meno questo:

Ho aggiunto su di un livello superiore dei fiocchi di neve giusto come promemoria: l’illustrazione finale dovrà avere neve. Come si vede dall’immagine, le masse sono definite ma i particolari grezzi. Se questo fosse un esercizio di charachter design, potremmo anche fermarci qua (contando che nel design dei personaggi bisogna fare la figura intera in modo che si capiscano bene le fattezze).
I due passi sucessivi sono solo tecnica e pazienza. Già a questo punto dobbiamo poter comunicare con l’immagine la forza, la dinamica, il messaggio che volevamo trasmettere all’inizio del lavoro. Se non funziona, vuol dire che il passo 1 (la composizione) era sbagliato. Se a questo punto della favola qualcosa non funziona abbiamo buttato via un sacco di tempo.
Passo 4: Armarsi di pazienza e definire tutti i dettagli del personaggio sul livello tono, utilizzando tutte le sfumature di grigio possibili. Vista la capacità del computer di zoomare su ogni dettaglio fino a poter disegnare pixel per pixel, starà a noi ed al nostro buon senso vedere fino a che livello di maniacalità si vuole arrivare nella definizione dei dettagli. In questo passo, le matite grezze scompaiono ed il tono, da solo, DEVE definire le forme e i volumi e i dettagli. Sembra complicato ma è solo una conseguenza logica di quanto fatto finora. La linea qui non serve più: la luce e l’ombra delimitano le forme, come in una foto o nella realtà.
Qui sotto possiamo vedere la progressiva “definizione” del soggetto: a destra, le matite e i toni grezzi; a sinistra, poco a poco i dettagli e una maggior definizione (è come mettere a fuoco un'immagine):

Dopo ore di paziente “messa a fuoco”, se siamo stati bravi avremo ottenuto una bella illustrazione in bianco e nero. Dovrà essere un'illustrazione perfettamente funzionale: bella, interessante e coinvolgente. Il colore dovrà "completare", non sopperire a mancanze. Il messaggio, nel bianco e nero, sarà già bello chiaro.
Passo 5: Di nuovo pazienza, molta pazienza. Su un livello superiore settato in “moltiplicare” (cioè il colore piatto applicato si somma al tono di grigio diventando tutt’uno e fornendo varie tonalità dello stesso colore a seconda del grigio più o meno scuro sottostante) si stendono i colori utilizzando gli strumenti "selezione", "secchiello" e "aerografo". Il colore sarà steso nel modo più uniforme possibile perché le varie tonalità saranno già date dai toni di grigio sottostanti. In questo passo è importantissimo ricordare che il colore deve sottolineare i punti forti della nostra illustrazione: differenziare masse, superfici (metallo, carne, pietra, vegetale ecc…) già dovrebbe essere stato fatto con l'applicazione del tono di grigio.
Qui il compito del colore è quello di "ingigantire" l’effetto del tono di grigio, al massimo aggiungere un messaggio che solo col colore si può fare (cosa rarissima). Ancora una volta, pensate alla fotografia. La fotografia in bianco e nero è praticamente sempre già di per sé funzionale tranne in rari casi in cui senza il colore non avrebbe proprio senso scattare una foto. Il famoso ritratto del National Geografic, la bambina dagli occhi azzurri. Senza quell’azzurro che attira e concentra lo sguardo del lettore, la foto non avrebbe senso. I campi di lavanda in fiore della costa azzurra. I ciliegi in fiore a Tokyo. Sono casi sporadici… quindi usate il colore in modo parsimonioso, poche tonalità e quelle giuste (ma su questo bisognerebbe scrivere interi libri a parte e non certo affrontare l’argomento in un micro-‐tutorial come questo) sono molto meglio dell’accozzaglia di colori di un luna park (e che - di solito - tende a nascondere e a cancellare un ottimo lavoro svolto in bianco e nero).
Stefano Martino

















.jpg)